Using Fabric.js for HTML5 Canvas Applications and Product Personalization Tools!

As the next major revision of HTML standard, HTML 5 came with new extraordinary features that changed the dynamics of web world. Features like video and audio tags, drag and drop, HTML canvas and 2D context have rendered interactive and dynamic outlook to the web world. The exciting new element HTML5 Canvas comes with enhanced capabilities of generating graphics, online-offline games, online personalization tools, interactive audio-videos and animations, which were previously done using an embedded application, like Flash.
The distinctiveness of Html5 Canvas element is its ability to turn a basic application into a dynamic web application with unique functionalities and then convert that into a mobile application to be used on smartphones.
However, why would you take the pain of using Html5 Canvas when you’re comfortable using Flash? This is because Canvas element is embedded in HTML and is a part of Document Object Model, which leverages multiple functionalities to a web page. For instance, all you could do with Flash was to start animation or flash movie, whereas with Canvas you can do multiple things, like adding text into the animation. Also, in order to use Flash, browser must have a Plugin and Canvas is natively supported in all browsers.
Whether you want to create graphs, make photo compositions, create online personalization tools or make simple animations Html5 Canvas allows this to do easily.
To use Canvas you can put it in your Html:
|
|
At initial stage, a script must use getContext to obtain rendering context and its drawing functions, to display something on the Canvas. Its contents are rendered with JavaScript. Using Canvas element you have access to create a feature –set, which is indeed impressive. Creating complex shapes, animations, rotating shapes, coloring shapes, and adding special effects, the possibilities are plenty. These possibilities are further simplified by a JavaScript library ‘Fabric.js’. Fabric.js adds special functionalities to get the work done faster.
As discussed above, there are plenty of things that can be done using Canvas element, some of them are discussed below:
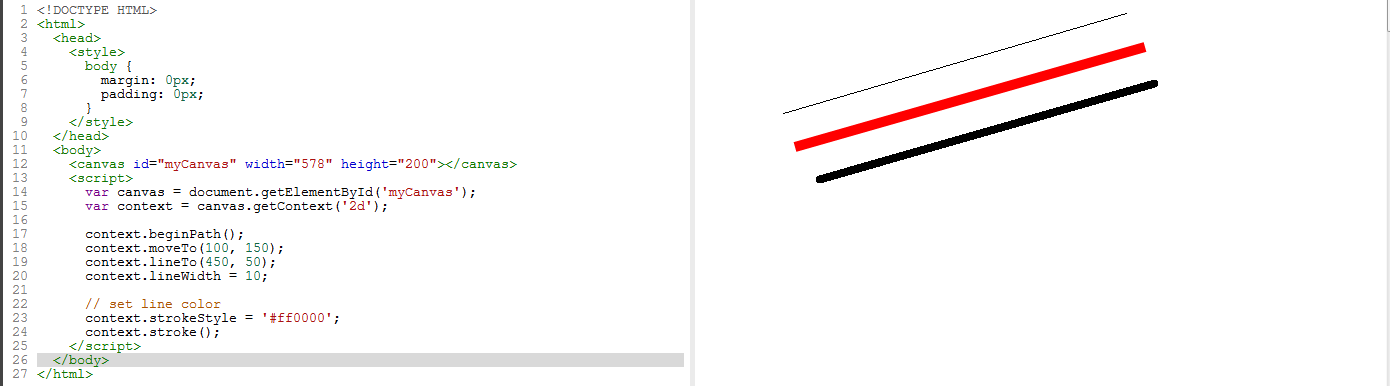
Drawing Lines
BeginPath(), moveTo(), lineTo(), and stroke() methods are used to draw lines using Html5 Canvas. You can draw a simple line, add width to it, or add color to it. To add color context.strokeStyle = ‘#ff0000’; can be used in the body.
Drawing Shapes
Html5 Canvas can be used to create any custom shape by defining co-ordinates in x-y axis. You can create custom path and then close it by applying closethen() method. In order to construct each subpath lineTo(), arcTo(), quadraticCurveTo(), or bezierCurveTo() methods can be used. Likewise any number of shapes can be created using Canvas viz. Rectangle, square, arcs.
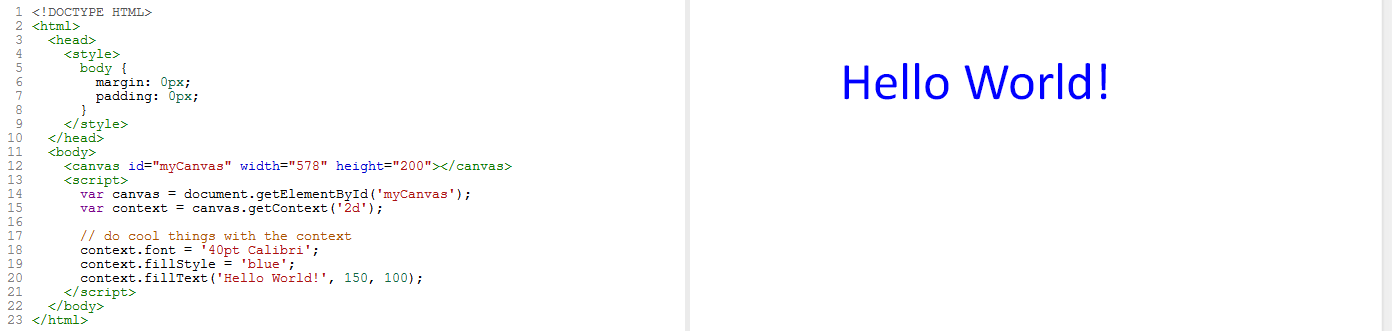
Writing Texts
In writing texts using HTML5 Canvas, you can use font property and filltext() method.You can set font, style, size, text stroke, text color, text baseline, text metrix and text wrap
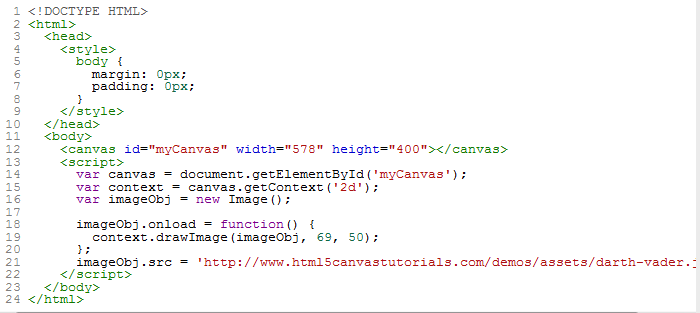
Drawing Images
Drawing an image requires an image object to be added in drawimage() method, and destination point. You need to, first, create an image and then upload it to add in drawImage(). You can give any number of effects to this image like fills, gradients, transparency and shadows.
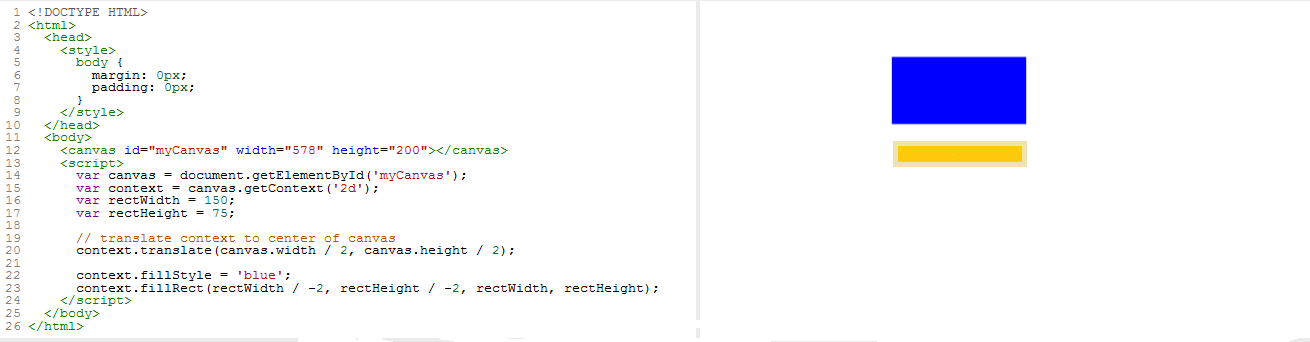
Transformations
In order to translate HTML5 Canvas text, translate() transform method enables us to move entire pieces of canvas. Transformations include scaling, rotation, translation, and transformation matrix. For instance you draw a square and add a new transformation matrix with transform(), then draw a rectangle and add a new transformation matrix with transform(). The succeeding transformation matrix is always built on the previous transformation matrix.
You can use Html Canvas in multiple applications like Gaming, Advertising, creating online personalization tools and data representation.
Fabric.Js
Fabric.js is a JavaScript library, using which implementing Canvas becomes a cakewalk. It provides a layer of interactivity as well as an SVG parser for Canvas. Using Canvas developers can create some amazing graphics that are otherwise close to impossible, but doesn’t provide a good robust API. Drawing simple shapes and shapes is easy using Canvas, but if you need to implement complex changes, the entire scenario takes a complex turn. Fabric.js provides a powerful and simple object model along with simple native canvas methods. Fabric.js is a framework that makes it easy to work with Html5 Canvas element. If you need to draw a red square using Canvas, you would do it like this
| // reference canvas element (with id=”c”)var canvasEl = document.getElementById(‘c’);// get 2d context to draw on (the “bitmap” mentioned earlier)var ctx = canvasEl.getContext(‘2d’);// set fill color of contextctx.fillStyle = ‘red’;// create square at a 100,100 point, with 20×20 dimensionsctx.fillRect(100, 100, 20, 20); |
However, doing the same with Fabric,js you need to operate on objects add them to canvas and change their properties. With native Canvas method, the same was done by operating on context.
| // create a wrapper around native canvas element (with id=”c”)var canvas = new fabric.Canvas(‘c’); // create a rectangle objectvar sqr = new fabric.Rect({left: 100,top: 100,fill: ‘red’,width: 20,height: 20});
// “add” square onto canvas canvas.add(rect);
|
The striking feature of Fabric.js is that, if in case you want to modify or change positioning of your image, there is no need to erase it and then modify it. You just need to work with objects, simply change their properties and re-render canvas to create a fresh image.
How HTML5 Canvas is used in Online Personalization Tools?
Online personalization has created a new era of customization, where conformity is one thing people hate. This is provided by the configurators that can help people customize their products as per their desire and convenience. Such online design tools or online personalization tools are based on HTML5 Canvas and JavaScript, and are made compliant with iOS/Android devices and tablets. Fabric.js wraps the functionality of HTML5 Canvas and makes it easier to implement.
- The code is simple to use, which combines the features of HTML5, Canvas element and Fabric.js
- All the PHP files are on the root in primary folder along with the folder which is the only directory containing all the JS, Images, Fonts, CSS etc.
- In order to create a product designer tool, first of all you must extract all the files in the folder/directory and include in your HTML document. Include all CSS files and JS files in the HEAD section and bottom of the HTML document.
- Then create a div class with unique id. This class would be the main container of your product personalization tool.
- You can then add as many products to this product personalization tool by creating div. elements and product class in the already created div.
- After this you create different views for the products.
Such product personalization tools allow e-commerce stores to produce millions of sales every day. This makes the online store more robust, powerful and successful. We have successfully developed, designed and integrated various online product personalization tools helps people improve their business.
For more information you can REACH OUT TO US HERE.