IOS Dating App Development: Implementing Audio & Video Chat Using Twilio WebRTC

With an average American spending 90 minutes of his day on finding a match, it’s only natural that dating apps are one of the most downloaded apps on both Apple and Android phones. Even though apps like Tinder, Badoo, and Happn have ruled the mobile dating segment so far, the mobile dating community seems to be hungry for more.
Our Mobile app development company has been consistently contributing on both Android and Apple app store as a dedicated mobile app development team for countless clients. In this current post, we will share our experience with IOS dating app development, featuring live chat, voice and video calls powered by Twilio WebRTC.
By the end of this post, we aim to provide a fair idea to our readers about:
- The top features of the dating app
- Our approach for IOS dating app development
- The challenges we faced during development
Top features of the app and our approach
-
I. Tinder Like Matchmaking
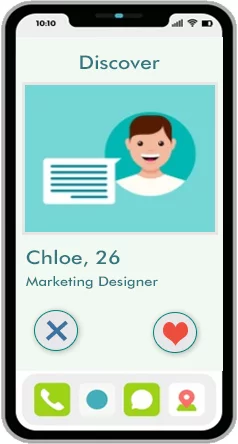
The heart of the app that matches two users was built upon the same concept to that of Tinder’s iconic swipe. The users see recommendations in the form of cards which they can swipe right to approve and left to disapprove.

We also facilitated in-app purchases where users can make a one-time payment and get matched to any user they want. This was in contrast to Tinder’s subscription functionality where users have to purchase different level of subscriptions to gain different features for a better chance of getting matched.
Our Approach
Our iOS app development company formulated two distinct algorithms that run behind the scenes which contribute towards matching the profiles of two users.
- a) To compile a list of best matches for a user.
- b) To initiate a discussion when a user likes each other’s profile.
While the second algorithm is quite straightforward, i.e. enable communication options when both users like each other’s profile, the first algorithm works depending upon the dating preferences of a profile.
The application requests the users to define their dating preferences which include standard variables such as Interests, gender, likes, dislikes, proximity etc. The algorithm compiles the user preference data and matches it with other profiles in order to prepare the profile stack for each user. Each user’s profile preferences are programmatically matched with all the profiles in the database and a curated list of most viable matches is produced in the form of a stack of cards.
The more the number of matching preferences, the higher the profile card will list in the recommended users.
-
II. Live Chat Between Matched Users
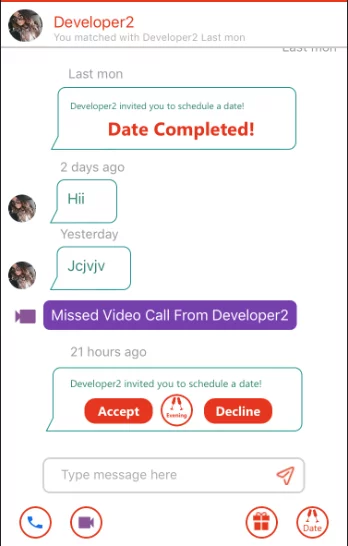
As soon as a user finds a match, both matched couples are given access to each other’s profile information along with options to communicate.
The communication options include live chat, audio call, and video call.
The live chat functionality allows users to communicate with each other using real-time one to one messaging. Users are able to share messages, fix a date, and send virtual gifts.

Our Approach
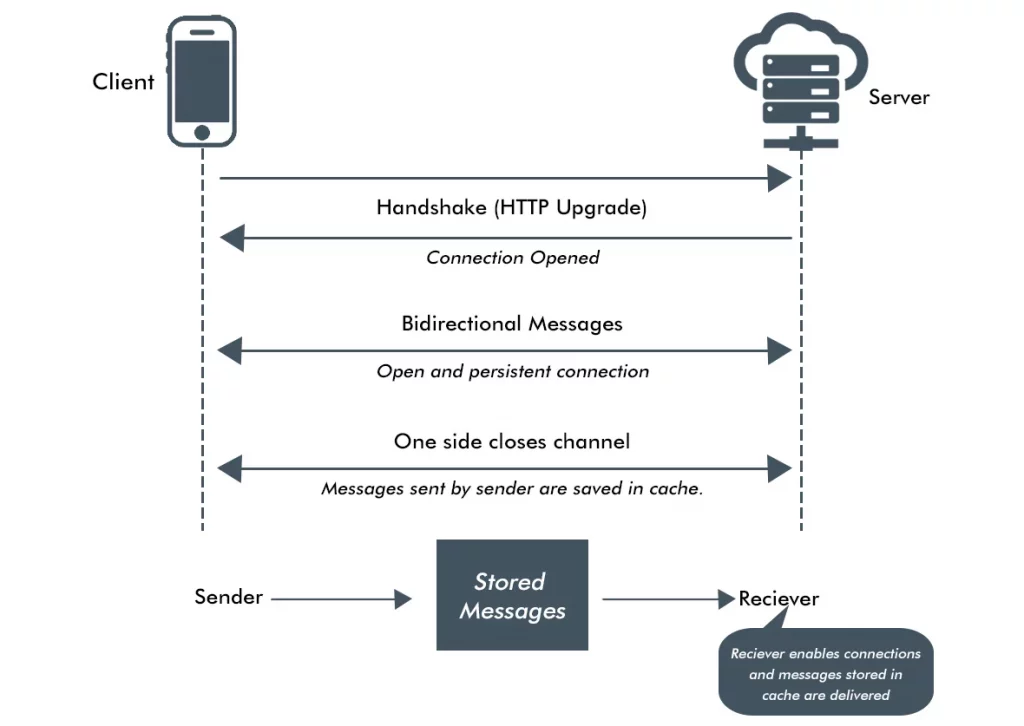
The live chat functionality was built using Socket.io where a WebSocket server was set up to enable real-time communication. We utilized WebSockets to enable full duplex communication between chat participants. We were also able to determine whether the users are online or offline, they are typing a message or not and were able to share messages without any server latency.
Socket.io also provided us a caching mechanism to save the messages sent by a user in case the recipient is offline. The cache will hold the messages and delivers it as soon as the recipient comes back online and is connected to his end of the socket connection.

-
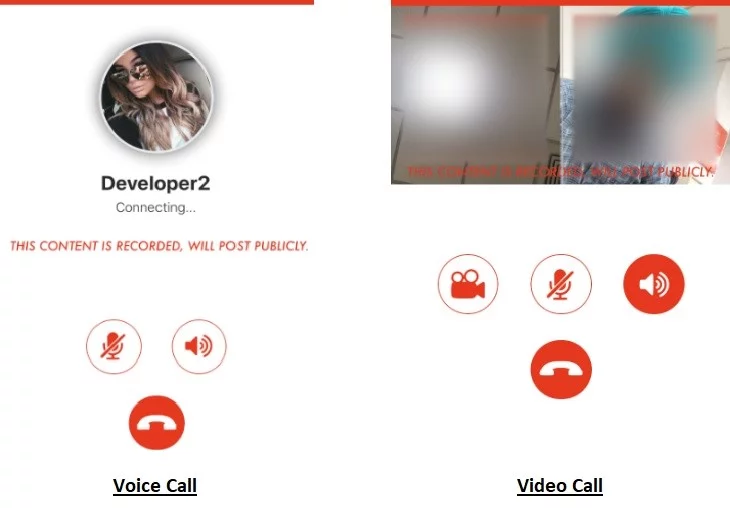
III. Audio and Video Calling
The chat interface also includes options of audio and video calling between two users. In case the call recipient is not active on the app, the call notifications for incoming audio and video calls were served as default iPhone notifications.

This way, the recipient will see an incoming call in the same way as any other cellular call notification comes up. Once picked, the app opens up automatically to initiate the call.
In addition to this, all the voice and video calls were automatically recorded and attached to the matched profiles so they can access them anytime in the future.

Our Approach
Both Voice and video chat functionality were setups utilizing Twilio programmable API. Twilio provides exhaustive API documentation for both Voice and Video chat. While the voice and video chat was handled by Twilio WebRTC, the incoming call notifications were handled using Apple’s Callkit. This apple update now allows developers to access the default caller notifications of IOS and invoke it for WebRTC based calls.
The call recordings were provided by Twilio. We programmatically passed a parameter which enables recording for each call in Twilio settings. The call recording files were saved on the client’s server from where they were made accessible to the respective chat participants.
-
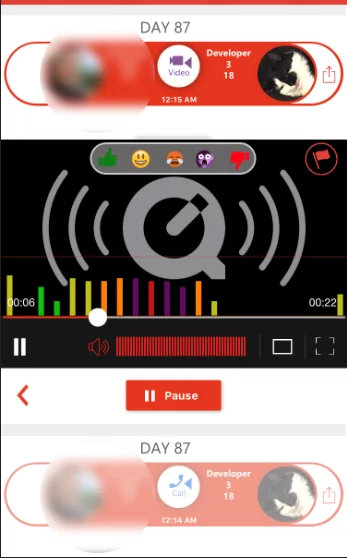
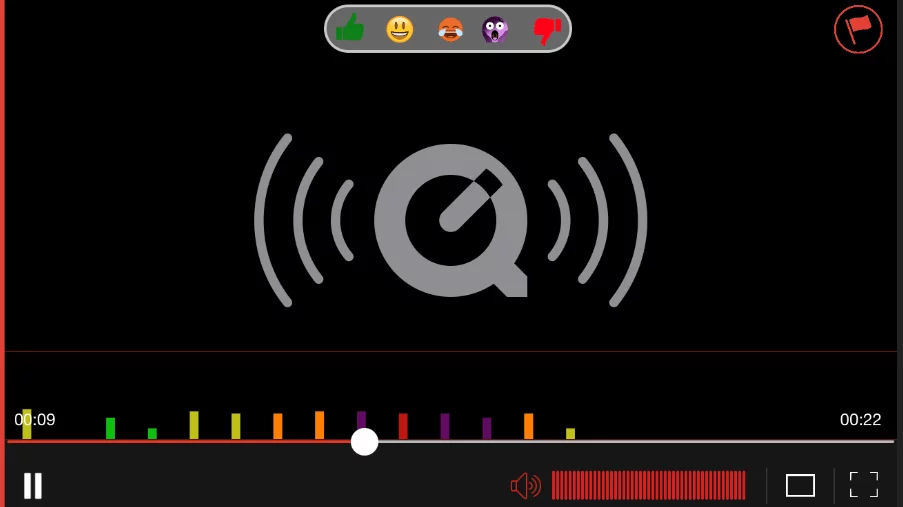
IV. Custom UI For Media Player
To play the audio and video recordings of live chats, the dating app was also armed with an interactive media player using which users can give reactions to a video and see reactions of other users as well.
The key features of the media player that was custom built included:
- i) Emoji graphs – Allowed the option for the viewer to react with an emoji while the audio or video is being played. Based on the reactions of different viewers, graphs are dynamically created.
- ii) Report the video – Users can report the video or audio if they want it to be deleted.
- iii) Explicit audio and video controller – Custom audio and video controllers were implemented to make it easier for users to control the media being played.

Our approach
We utilized the default AV kit and AVfoundation framework provided by Apple and developed our own custom User Interface on top of it. The Emoji reaction data was saved in the database and was tagged with the video created in each chat session. By fetching the data dynamically, we were able to determine reactions to a video from different users. By compiling the data, we were able to implement dynamic graphs that were overlaid on the video.
Challenges faced:
-
I. Making Voice & Video Call In Succession
The challenge: In Twilio, the callback methods for both voice and video calls are the same. As our application utilizes both voice and video call within a single application, by default the program was not able to differentiate which callback method is being called. Because of this, the application faced issues in differentiating between when to initiate a voice call and a video call.
Every time we made a voice call and a video call in succession, the program referred to the initially used callback method.
Our approach: In order to differentiate between back to back voice and video calls, we cleared the delegates after each call. This way, every time we made a call in succession, fresh callback functions were used with no information on previous delegates
-
II. Synchronizing Audio & Videos Of Recorded Chats
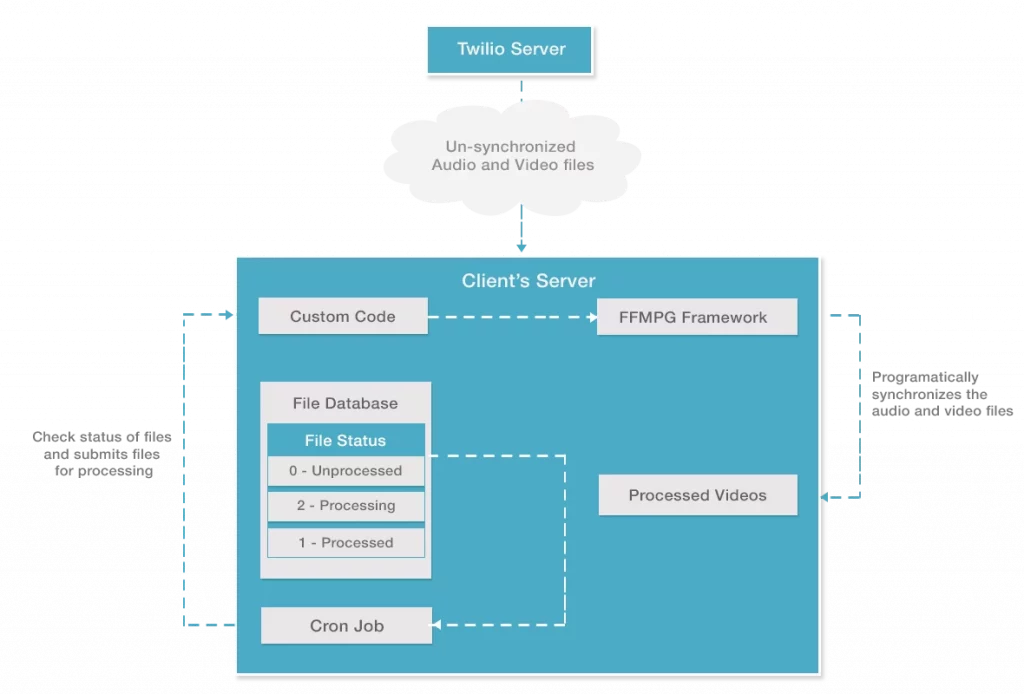
The challenge: One of the key USP of the app was to record voice and video chats and save them in user’s profiles. The recording was done on the Twilio servers and was able to fetch the files using the respective API’s.
Surprisingly, Twilio does not processes audio and video into a single file before making it available for downloading. For every video call that happens using Twilio, 4 different files are provided (1 audio and 1 video file for each call participants).
When trying to save the recording, the audio and video files were not in sync with each other due to server latency and network speeds while the call was made. This mismatch affected the final output of the video recording.
Our approach: To synchronize the audio and video with each other, we utilized FFmpg media framework on our server.
Along with the raw media files, we also fetched the audio and video start and end times from Twilio. Based on this data, we created an algorithm that commands the FFmpg media framework to crop the files and synchronize them such that the final video output does not have any frame loss or unsynchronized audio and video.
As there could be numerous video calls that may happen among several chat participants, we implemented a CRON job on our server that checked for raw files fetched from Twilio’s server and pushed the files in the queue for the FFmpg framework to start processing.

Conclusion
Developing the WebRTC powered IOS dating app presented various different challenges and learning curves for us. However, with complete attention to details, thorough unit test cases and continuous client feedback, we were able to deliver a feature-rich mobile application that runs seamlessly.
We hope that by sharing insights of the development experience in building the WebRTC powered IOS dating app, we were able to enlighten our readers about the importance of having a professional IOS team taking care of your project on various fronts including Design, development, testing, and deployment.
Are you looking for a Mobile app development company to convert your mobile application concept to reality? Then get in touch with the best mobile application development team offshore today for free consultations and budget planning for your mobile applications.

