The Ultimate Guide To A Successful Travel Website Design

With advancements in web technologies, internet speeds and capable web and mobile devices, users tend to prefer online resources for most of their research. This is notably true for travelers who mostly prefer online travel portals to search for destinations and plan their itineraries including flights and hotels.
This shift in preference towards online sources has resulted in a rapid increase in travel portal development. Vendors – irrespective of their business size are getting their online business presence solidified in the form of web-based travel portals and services to improve customer engagement.
Being professional web developers since the past 7 years and having delivered numerous online travel portals and blogs, we aim to share the top 6 features that in our view are absolutely essential for a successful travel website and our experience implementing them.
I. Advanced Search
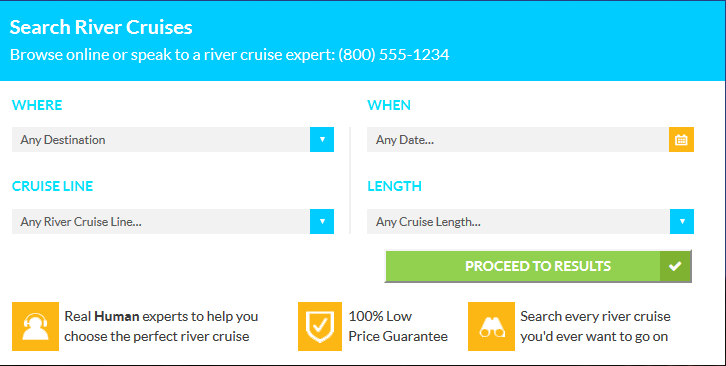
A travel portal is incomplete without an effective search mechanism. The Search functionality is the most used element in a travel portal as it allows the user to get relevant recommendations without spending loads of time searching the website.
For it to be effective, it needs to have options for users to choose their destination, date for trip commencement, duration of the trip, and other similar details depending upon the business model.
Following is a screenshot of such a Search functionality from one of our client’s website. As the client’s business niche was providing cruise line services to travelers, their website’s advanced search functionality provides an option for the customer to choose their preferred cruise line and see it’s availability according to their trip schedule.
It’s also interesting to know that all the data about cruise lines were being received from a 3rd party API service. This leads us to our second essential feature.
II. A robust content management system
In most cases, travel websites do tend to fetch data from 3rd party API’s that provides global data about hotels, flights, trains, buses etc. However, it all boils down to the content management system that will be handling all that data and how it is shown on the front-end.
While the API feeds can provide huge chunks of data about tours with different attributes, a web developer can use that data and segment it programmatically to show specific data in specific areas of the website to enhance the user experience.
In such use cases, CMS like WordPress, Drupal and Joomla can be really useful. If budget allows, then business owners can also invest in custom back-end development using frameworks like YII and NodeJS can also yield tailor-made and highly robust results.
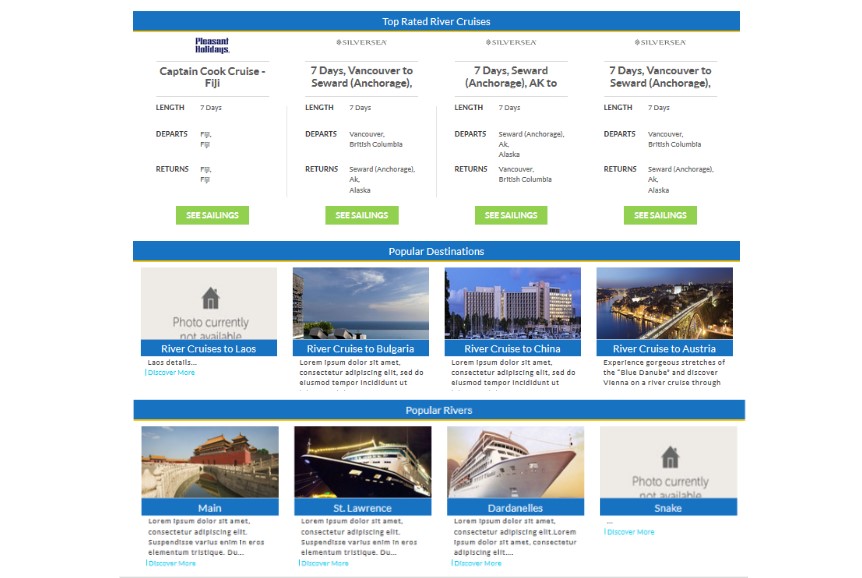
For instance, the API feed we integrated for our client to fetch cruise data was used to populate the Advanced search results, Top rated destinations, Popular destinations, Popular Rivers, Featured Rivers and other informational sections.
The API provides all the data as one feed and our experienced web developers organized the feeds under specific sections of the website.
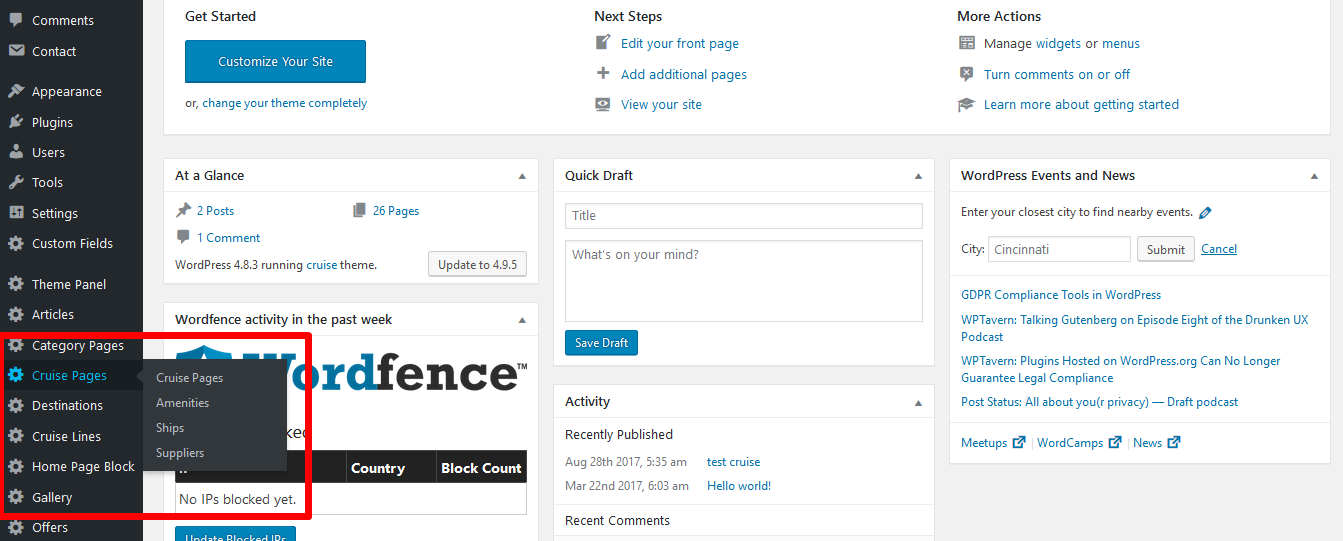
On the admin front, the website was built using WordPress. Our WordPress developers created custom plugins that allowed the admin to manage these sections and select what specific API data is shown in each section.
III. Supportive Search Filters
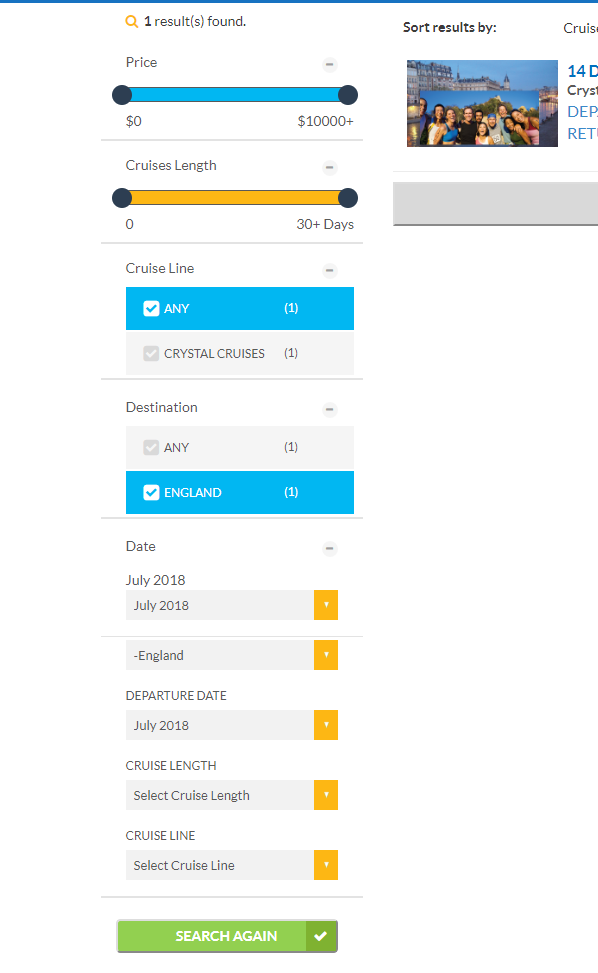
Next in line are Search filters. These are another essential tool for users who are browsing a specific category on your website. As there can be numerous results under each category, hence it is essential to provide a way for the users to filter them based on meaningful criterias in order to see relevant results.
CMS like WordPress provides numerous plugins that could be used to set this up and in our case, we used an off the shelf plugin and customized it so it works perfectly with the data feed being fetched from the API.
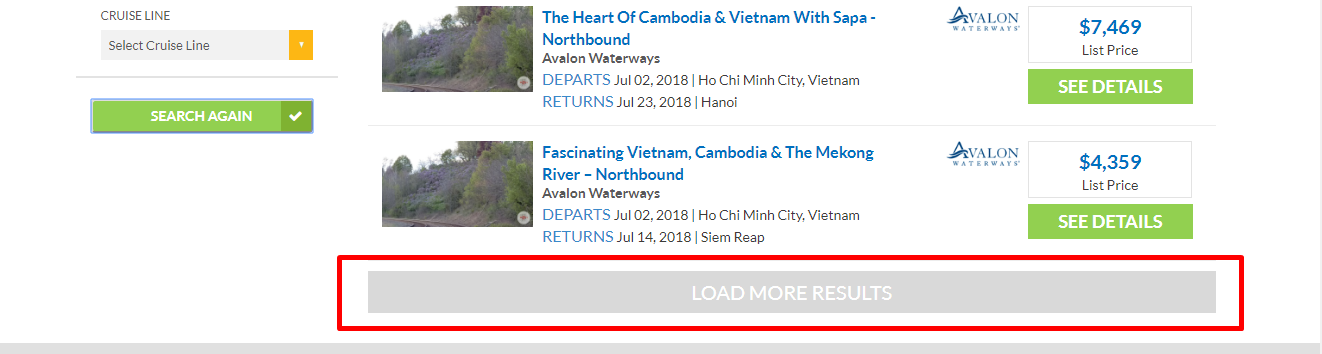
IV. Lazy Load for Search Results
While Search filters do a great job of allowing users to filter large amounts of data as per their needs, there could still be instances where filtered results are a lot. A database this heavy will end up affecting the page load speed and will make the User Experience sluggish.
For such websites, we recommend using the Lazy load that displays a certain set of results initially and displays further results only when the user scrolls downs. This approach is considered better than pagination as there are no page loads required to see more results.
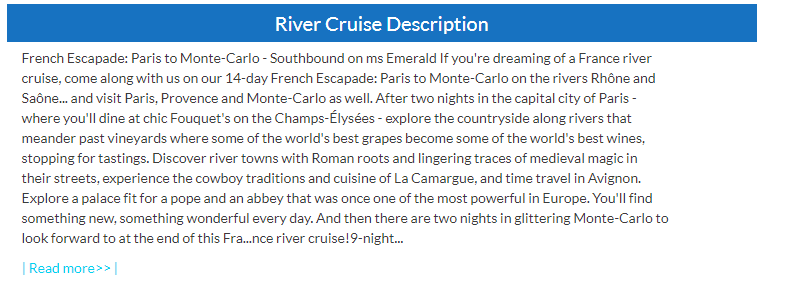
V. Informative Product Detail Page
A travel portal works a lot like an E-commerce website. In both businesses, it’s the product detail page where a customer finally make a decision. For customers who have reached this stage of the sales funnel, it is essential to present all the necessary details of the services in a clear and concise manner.
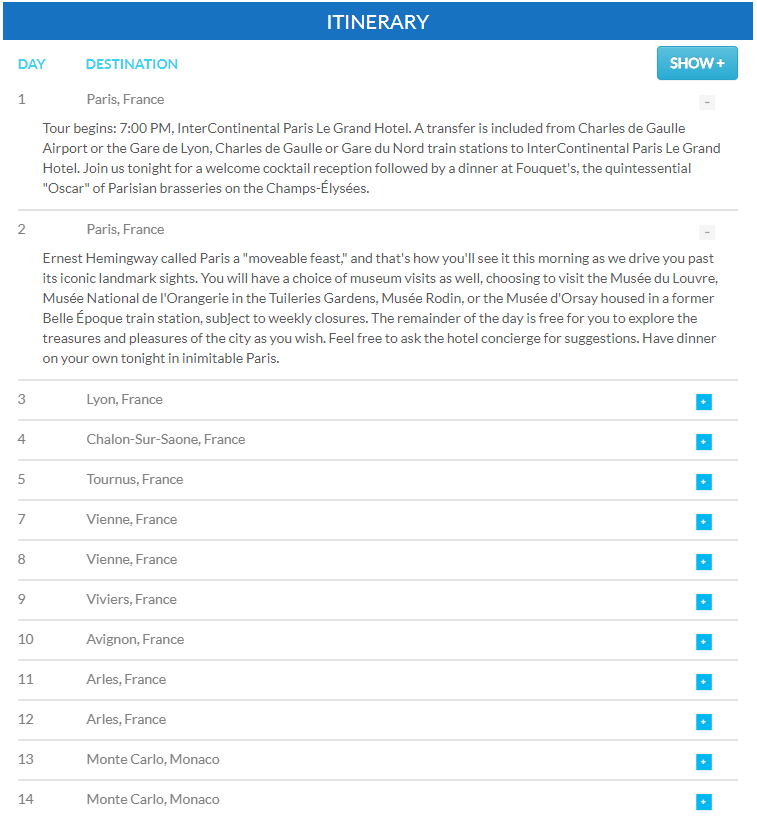
For our client’s WordPress website, we fetched various details of different tours and destinations from a third party API source and segmented/presented the information under different sections of the tour detail page.
This includes:
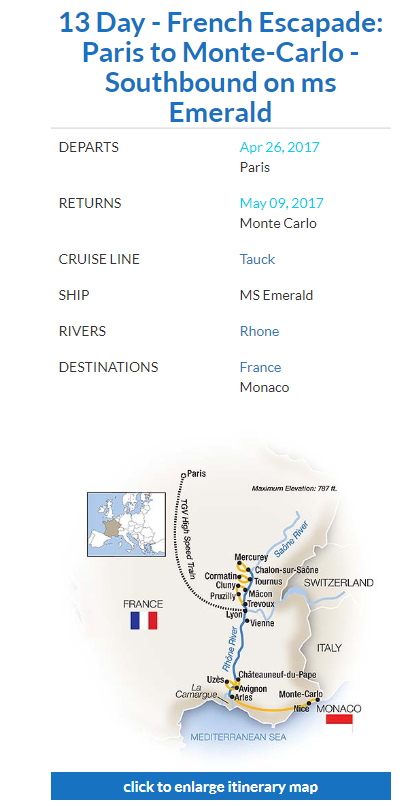
- Tour details
- Itinerary map
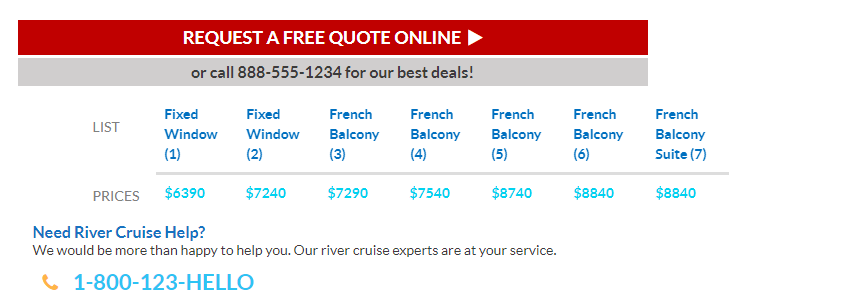
- Clear pricing
- Detailed Itinerary Schedule
VI. User-Friendly Contact Us Form
Finally, a travel portal should always feature an easily accessible contact us form. In some cases, it is even recommended to have Live chat on the portal to provide real-time support. If that is not feasible, then an effective contact us form is a must.
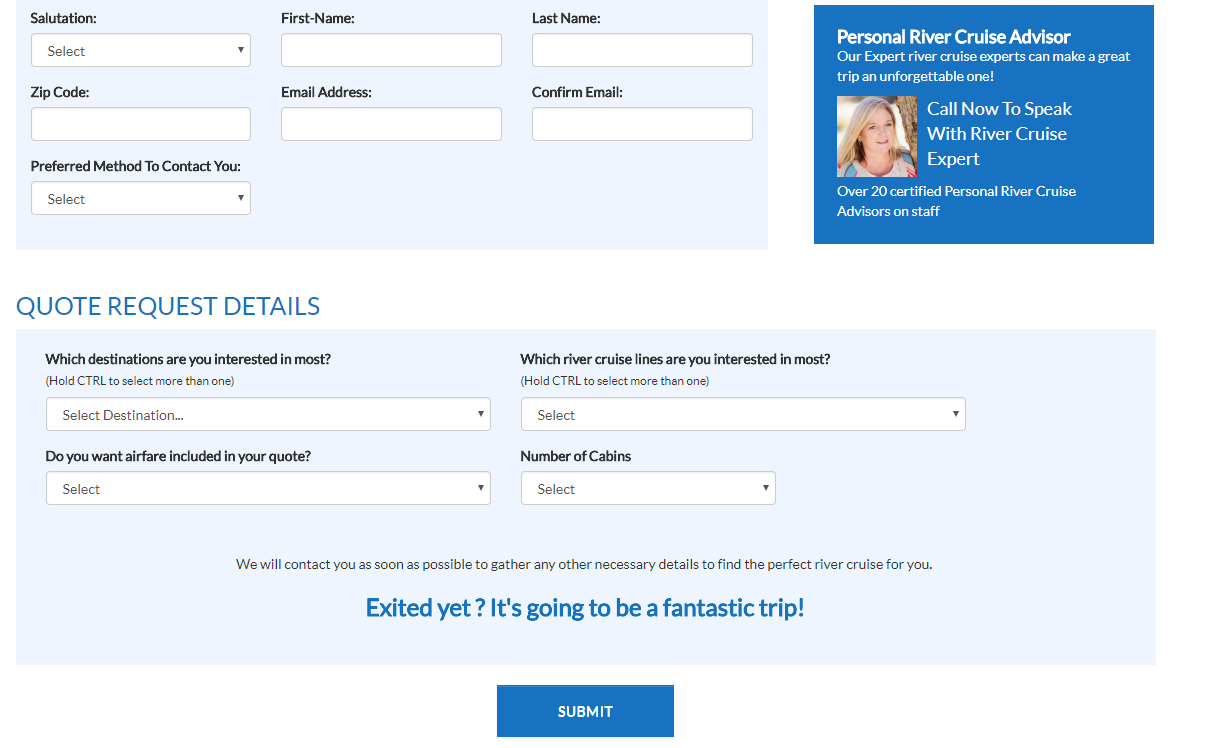
For our client, we implemented contact us form that segmented queries based on the customer’s interest, i.e: Destination they are interested in, preferred cruise line, additional services and number of cabins preferred by the customer.
Based on their selection, the request was forwarded to the concerned department via Email.
Conclusion
While there are various other features that could be used to create a complete travel portal, we have only touched the bare minimum and absolutely essential features that are a must for a travel portal to succeed.
Are you looking to get a travel portal built? Contact us now and get unmatched consulting from our web development experts to establish a phenomenal online presence.