Custom Shopify A/B Testing App to Optimize Shopify eCommerce Store

Whether you are using Shopify or any other CMS to manage your eCommerce activities, abandoned carts and modest conversion rates are some very common challenges faced by online merchants all around the globe.
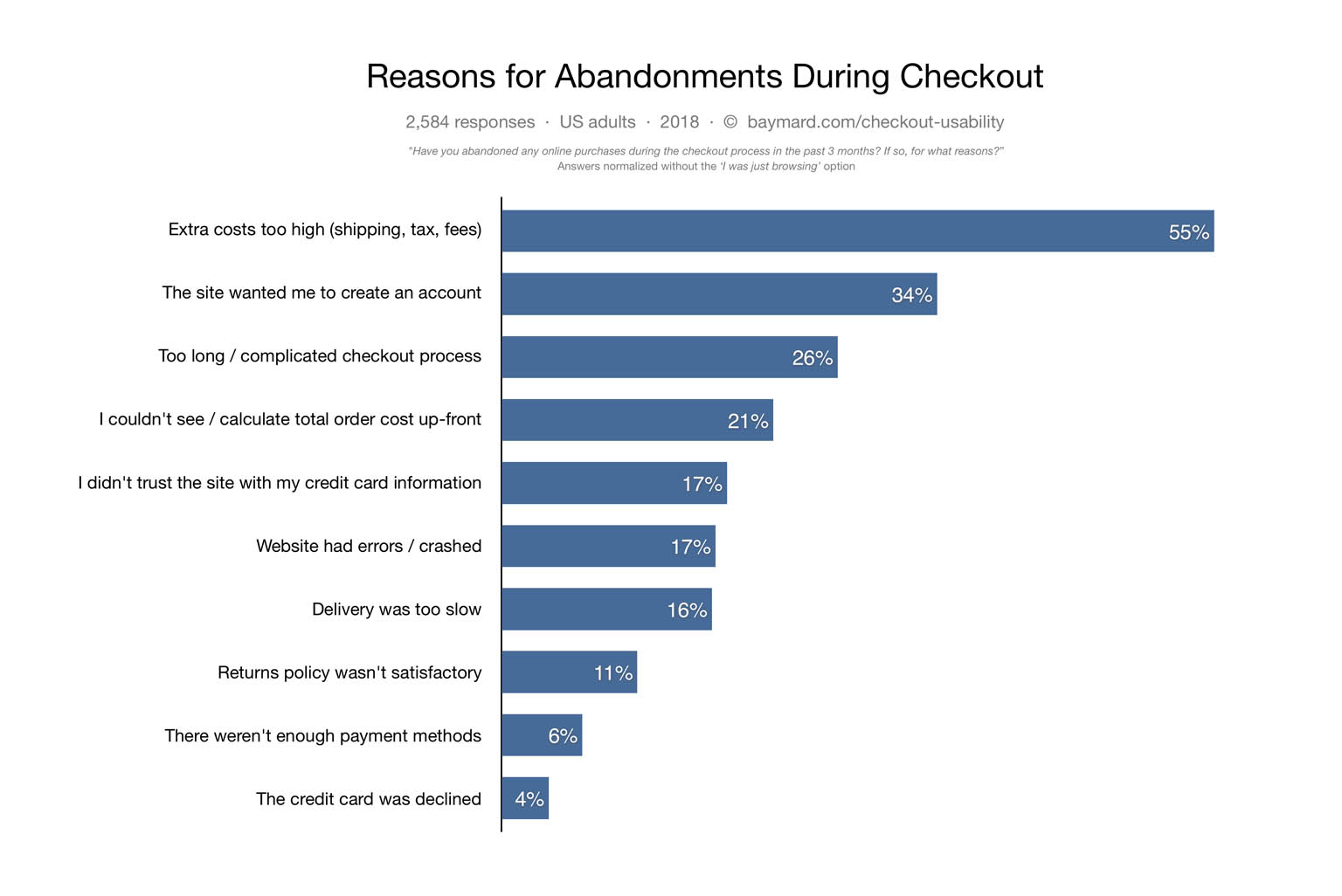
A Baymard study on cart abandonment has claimed an average cart abandonment rate of 68.8% after studying 40 different eCommerce companies and their cart abandonment analytics.
The actual reasons provided by cart abandoners indicated that most customers left due to generic issues with the user experience of the store in one way or the another.

Common issues such as the unavailability of guest checkout, unable to see the shipping cost up front, unable to trust the payment mode are all UI oriented issues. Most of these could have easily been avoided if the UI of the store had been exposed to an A/B testing phase.
Yet several eCommerce stores falter in their UI/UX blueprints. A common practice to plan the UI of an eCommerce store is by studying the competitors and trying to do what has already been done simply to save design and development time.
However, what one must understand, what worked out for one brand might not work that effectively for all businesses. Your eCommerce UI/UX needs to be engaging enough that it doesn’t let customers abandon their carts due to hidden hindrances in the web experience.
The most rational method to analyze and find out these hindrances is by implementing a thorough A/B tests for the UI-UX of your store.
- What if you were using a different theme or it’s variation?
- What if you were using a different product attribute combination?
- What if you were using a higher or lower price for a product?
There could be several potential test cases for an eCommerce store which if we run through an A/B test can answer the concerns linked to the UI/UX of a website.
All you need as a Store owner is the intent to come up with unique permutations and combinations or in other words – a hypothesis for the A/B test which can be carried out to analyze the reaction of your consumers.
If you believe that you are driven by such intent for your store then read along.
With this article, we are sharing a unique solution developed by our expert Shopify app developers and delivered to one of our esteemed clients in the form of a custom Shopify A/B testing app to carry out automated A/B tests in Shopify stores.
P.S: You don’t need to have a Shopify store to carry out this A/B test approach. This approach is applicable and can be implemented on any eCommerce CMS in the market. Consult our eCommerce developers to know more.
But first, a little A/B testing theory
A/B testing, Split testing, Bucket testing, or any new name that may be given to it by the time I finish this article is simply a method to compare two versions of a web application and determining which one is more efficient.
In the context of the UI-UX of an eCommerce store, A/B tests are focused towards implementing changes in the UI of the store in order to analyze which variation yields the most customer conversions.
A/B testing isn’t a luxury but rather a necessity for rationally determining the effectiveness of the UI/UX of an eCommerce store.
The approach for creating variations for an A/B test depends entirely upon your business niche and what you feel would be the best way to create an engaging way for your niche audience.
While A/B testing the UI-UX of your eCommerce store, you can create several variations based upon:
- 1. Headlines
- 2. Sub-headlines
- 3. Product listing and descriptions
- 4. Customer reviews
- 5. Call to actions and subscription forms
- 6. Product pricing and attributes
- 7. Product images and so on.
The more you can think out of the box, the more elements can be added to your list of variations. Conclusively, the more variations you can come up with, the better your chances will be to gather data about your user’s browsing and engagement preferences.
Now that we have a clear idea of what we can achieve with A/B testing and why is it necessary, let’s move on to the good stuff.
Custom Shopify A/B testing app: Features and functionality
The plug and play Shopify A/B testing app we delivered was designed specifically to allow Shopify merchants carry out different combinations of the UI-UX elements in their store
In order to facilitate a user-friendly app administration experience which still allows a visionary to implement variations without any restrictions, we divided the scope of UI-UX variations in two forms:
- Setting up multiple themes as variables for A/B test.
- Setting up product attributes as variables for A/B test.
These options are what we see as soon as we launch the app and click “Add Campaign”
By selecting the desired options, a Shopify merchant can set up the A/B test variations in just a few clicks. Let’s take a look at the individual facades:
Setting up multiple themes as variables for A/B test
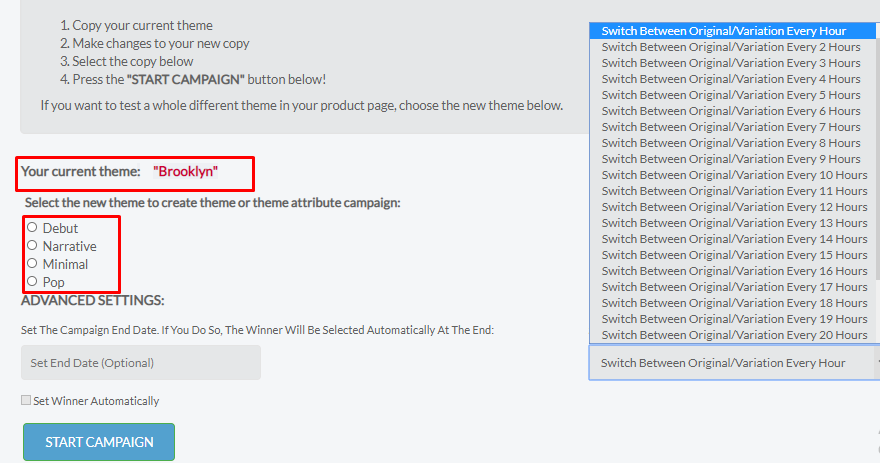
As soon as a merchant selects the option of setting up a Theme campaign, he will get access to minimal options where he can see the default theme being used for the website and available themes which are available in the Shopify store by default.
Merchants can also add a custom variation of their existing theme by copying the original theme and making changes to it in the Shopify theme options. As soon as we save a theme variation in the list of Shopify themes available for our store, the app automatically fetches it and shows it as an option for the campaign
Once we make our theme selection, all we need to do is select a date from the advanced settings tab when we want the campaign (A/B test) to end.
After that, we need to select a time based on which our Shopify store will switch between this the current theme and the variation.
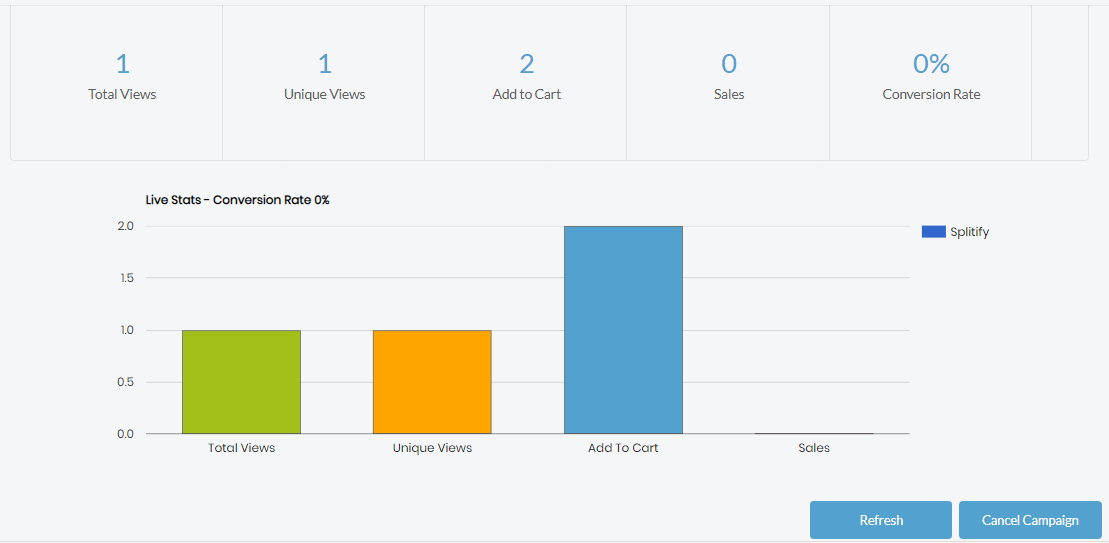
Once done, simply click on Start campaign and voila, you have deployed your first A/B test. The test will keep working until you manually end it or it reaches the date of conclusion. Till then, the Shopify A/B testing app will automatically keep switching between the theme selections and will capture key analytics which includes:
- Total views for a theme
- Unique views for a theme
- Number of times the product was added to cart
- Number of sales which were generated
- Conversion rate
Setting up product attributes as variables for A/B test
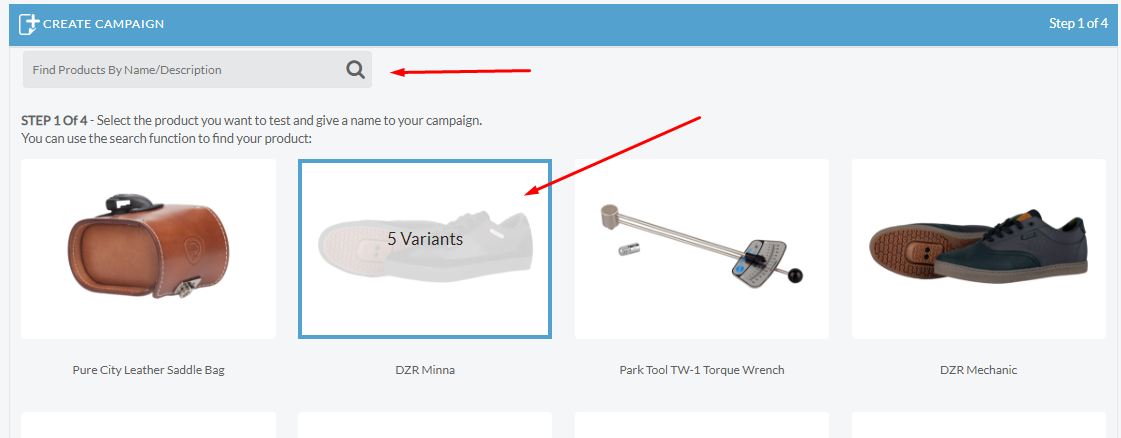
In a similar fashion as setting up themes as a variation, a Shopify merchant can also setup variations based on product attributes. As soon as we select “Product attribute as a Campaign”, he can see all the products that he wants to set up A/B testing for.
The app also explicitly highlights the number of attributes available for each product that can be used to set up different variations.
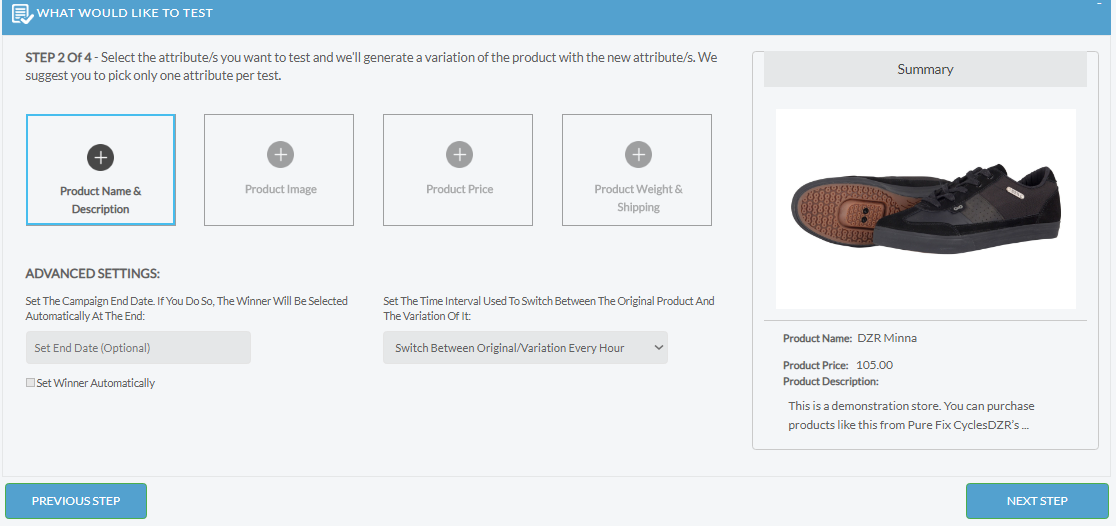
Once done, the merchant can select the attributes for which he is looking to implement A/B tests and schedule the timeline and frequency for the tests to be carried out.
We can also select more than 1 attribute as a variation.
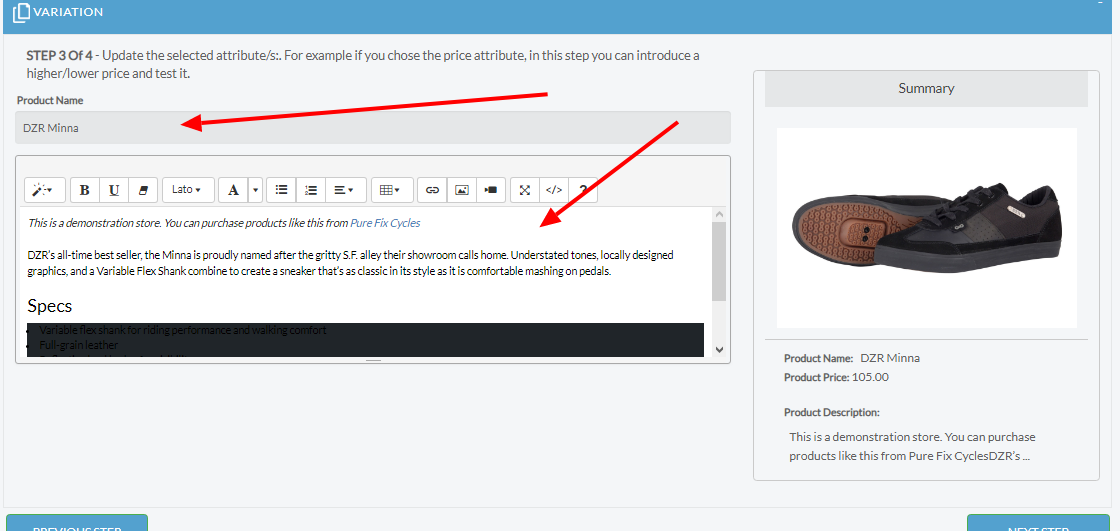
The next step simply allows us to define our variation by loading the default attribute values. This way, the merchant can easily compare the original value with the variation being implemented in the product attribute.
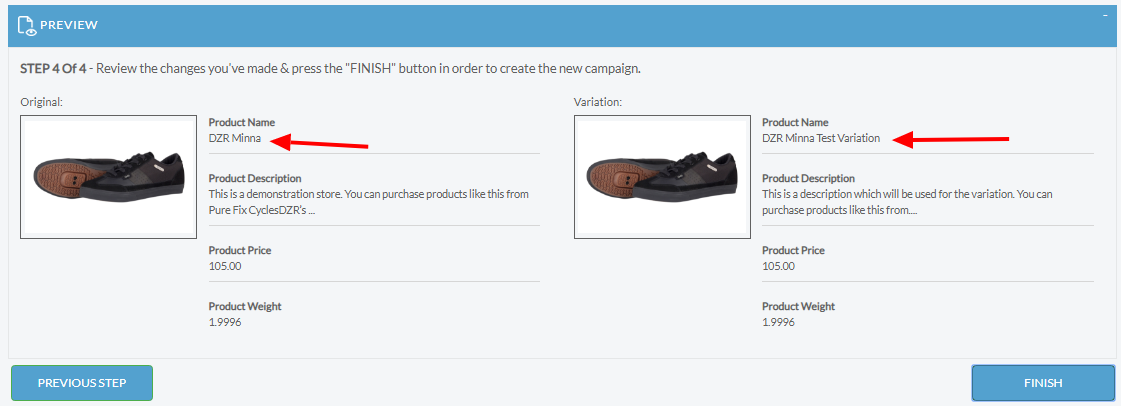
Once you are done creating your variation of the product attribute, the app generates a preview of the variation one more time so you can compare it with the original attribute values.
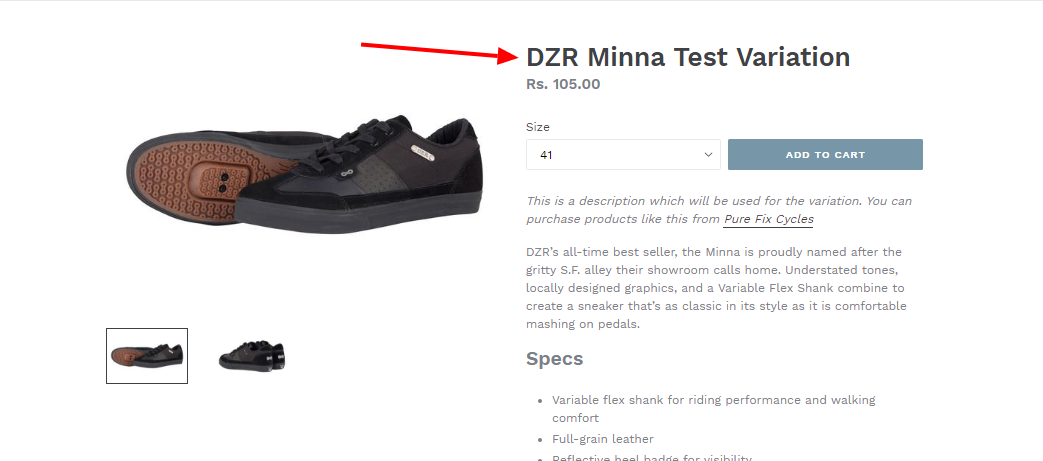
Once you are done setting up the attribute variation, simply click on Finish to publish the variation on your store. Similar to the theme variation, attribute variation will also run until the scheduled time or till the point, you manually choose a winner variation.
Our Approach & Challenges: Shopify A/B testing app development
The entire Shopify A/B testing interface which is being rendered inside Shopify is developed as a custom YII application and loaded within Shopify as an embedded app.
In order to accomplish the functionality which allows merchants to set up variations for themes and product attributes, we utilized Shopify webhooks that allowed our YII application to listen to the request submitted by the merchant in the Shopify panel and process those requests using the Shopify API.
- The theme variations were achieved by setting up a cron job on the client’s server which dynamically ran depending upon the date and time selected by the user for scheduling the theme variation.
- The Product attribute variations were where our Shopify app development experts faced a minor challenge as it included a lot of variations in a single go. We had to manage different product attributes that originated in Shopify from an external server using multiple Shopify hooks.
In addition to that, we had to implement event tracking for different events for multiple attributes at the same time which was only possible with smarter programming.
Hence, in order to make sure that we keep the inventory and product attributes in sync with the client database, we fetched the entire product inventory on the client’s database in a secure manner such that the Shopify database and the client’s database remains in sync at all times.
Final Words
A/B UI tests utilizing the Shopify app is an excellent way to set up automated tests for your Shopify website. Not only is it easier to set up, it also provides actionable results as well.
What’s great is the fact that the entire app is developed using the YII framework as a separate module following MVC architecture. Hence it has an open scope to be integrated with any CMS solution such as Magento, WordPress, Drupal, BigCommerce, Opencart, and others.
If you are looking to implement a similar A/B testing app for your eCommerce store, then get in touch with the best eCommerce developers offshore and get professional web development services with complete attention to detail.