Magento With AngularJS: Integrating Angular Template With Magento 2

Magento is one of the few CMS systems which justifies the notion that each eCommerce store has to be unique. With its open source architecture and publicly available REST APIs, Magento allows you to perform personalized customizations on both front-end and back-end which its competitors could only dream of.
However, the evolution of internet connectivity and portable devices like mobiles and tablets have added another layer to measure the effectiveness of E-commerce stores. Customers don’t just expect a website to be unique and interactive but also expects it to work fast.
This evolution in user demand has directly affected the E-commerce CMS market which was ruled by Magento for several years. CMS systems like Shopify and BigCommerce have started to scale globally by adhering to this demand through their SASS based self-hosted solutions.
We still have to see how Adobe enhances Magento in the months to come (after their recent acquisition), as there isn’t any straightforward solution available for Magento consumers yet that promises a consistently superior performance right off the bat.
What Magento lacks?
While we still vouch for the effectiveness of Magento’s backend capabilities, it’s the front-end and the process Magento uses to render data in a browser where things get a bit old-fashioned.
The default flow of how a Magento template loads in your web browser is as follows:
- Loading the data from the Magento database.
- Rendering the template HTML in the browser along with data fetched from a database.
- Finally, attach the CSS to the HTML and loading JS or Jquery for any additional elements.
This might appear as just 3 steps to render a page, for a Magento store which hosts hundreds of products with all their description, images and variations and a complex design on top of it, the loading time can easily go beyond what an end user expects.
Optimizing the load speed for a Magento based template means spending several working hours to
- Optimize the bits and pieces of the HTML, JS, and CSS throughout the template
- Using a CDN
- Setting up server-side caching mechanism.
- Investing heavily in a dedicated hosting, cloud storage space, and load balancers
- And consistently monitoring the performance with time.
The Solution: Headless Magento
Considering the fact that it’s the front-end performance that gets degraded over time in a Magento store, the idea of outsourcing the presentation layer and bypassing the default template engine of Magento “the head” is an ingenious solution.
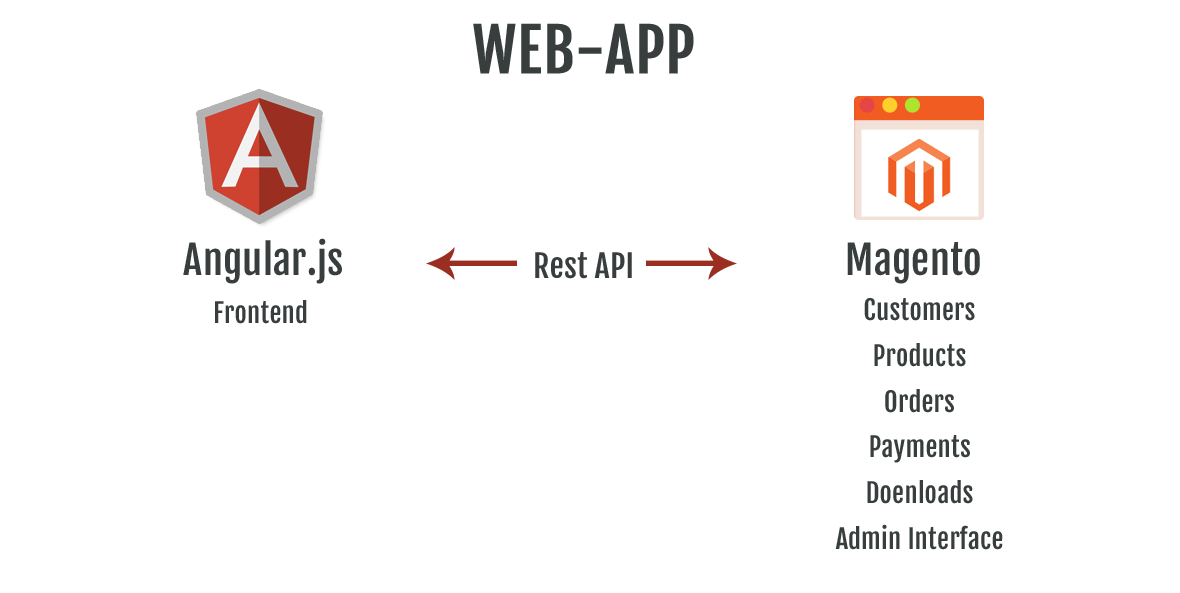
Utilizing the (now much reliable) Rest API’s of Magento, it is possible to utilize JavaScript based MVC frameworks like Angular to create blazing fast user interfaces that utilize Magento’s Modals to fetch data via web services and load them within Views.

The dedicated Magento developers at The Brihaspati Infotech recently had the opportunity to implement a similar headless implementation in Magento using AngularJS. With this article we aim to clarify:
- Why Magento on Angular works
- How Magento on Angular works
- The Challenges we faced implementing Magento on Angular
Why Magento with AngularJS?
AngularJS is an MVC JavaScript framework which enhances HTML so it can be properly used for single-page web-application development.
Contrary to the default method how Magento loads catalog pages in a browser by treating each product page as separate pages, AngularJS serves a template, or in other words, the index page to the browser and applies the data to the template dynamically using Magento’s REST API.
Utilizing an MVC framework meant that rather than having the customer browse through different pages of the website, we will be making him browse through different views of the Angular template. This way the whole page would never be loaded every time the user navigates to an internal page. Instead, the focus would only be on sections of the template which keep on loading data in the background through web services.
The result? Blazing fast navigation speed on the front-end because the inner pages never load.
How Magento With AngularJS Works
The answer lies in the topology of the front-end framework itself. Angular being an MVC framework, segments the application flow where:
- Views: Handles the presentation layer and developers creates components where data is loaded through Magento web services.
- Controller: Acts as the brain for the application code and the place where developers create the logic of the program. In other words, Controller manages both Modals and Views to keep them synchronized for data GET and POST requests.
- Modals: Handles the database level queries to retrieve, create, update and delete the data. As we are not using our own database and depend upon Magento to provide the database capabilities, hence we utilize Magento’s server-side Modals through its web services for performing these actions.
The Angular controller directly interacts with the Magento Modal and the data synchronization between the front-end and the back-end is performed.

Challenges we faced
-
1. Delay in Loading Page Content:
While the page loading speeds were certainly great, our single page Angular application was still using synchronous Ajax requests to pull data from the server. This meant that even though the inner pages were loaded in a couple of seconds the data took few additional seconds to be loaded.
An empty template (even for few seconds) is never a professional thing to be presented to the end users.
Our Solution:
The solution was generated by integrating NodeJS with Magento. By utilizing NodeJS based Snapshot.js we were able to implement the classic lazy load technique to fetch data in the background and serve it to the user whenever it was required. Using Snapshot.js, we were able to establish a server-side caching mechanism with which the template data was ready to be served with unexpectedly fast speed.
In addition to this, we utilized GruntJS to compile the Javascript used throughout the application and compile/minify it automatically.
-
2. Incompatible Magento Template Extensions
This is one of the major downfalls of working with any headless CMS. Almost all of the extensions in the Magento marketplace supports the default KnockoutJS based Magento template. Using Angular, we basically turn off the option to extend the front-end with Magento marketplace extensions such as Pop-ups, Mega menus, Sliders etc.
Our Solution:
Sadly, there is nothing much anyone can do in this case other than to utilize the Angular counterparts of these extensions. On the upside, there are certainly options available and the Angular developer community is consistently growing to expand the available options. On occasions where there are no Angular alternatives, there is no other way to create a custom Angular module to extend the Angular template.
-
3. The Dearth of Payment Gateway Modules
While there are few open contributions made by the Angular developer community on Github for payment modules of Stripe and CCavenue, it is nothing as compared to the wide range of extensions available in Magento along with additional extensions available on the marketplace.
For the E-commerce store using Magento with Angular we built, the requirement was to set up two different 3rd party payment solutions using Paypal and RedCompra. Unfortunately, none of them featured a plug and play module for Angular.
Our Solution:
In order to integrate both 3rd party payment gateways, we manually utilized the respective API’s provided by each payment gateway service and created our own Angular modules.
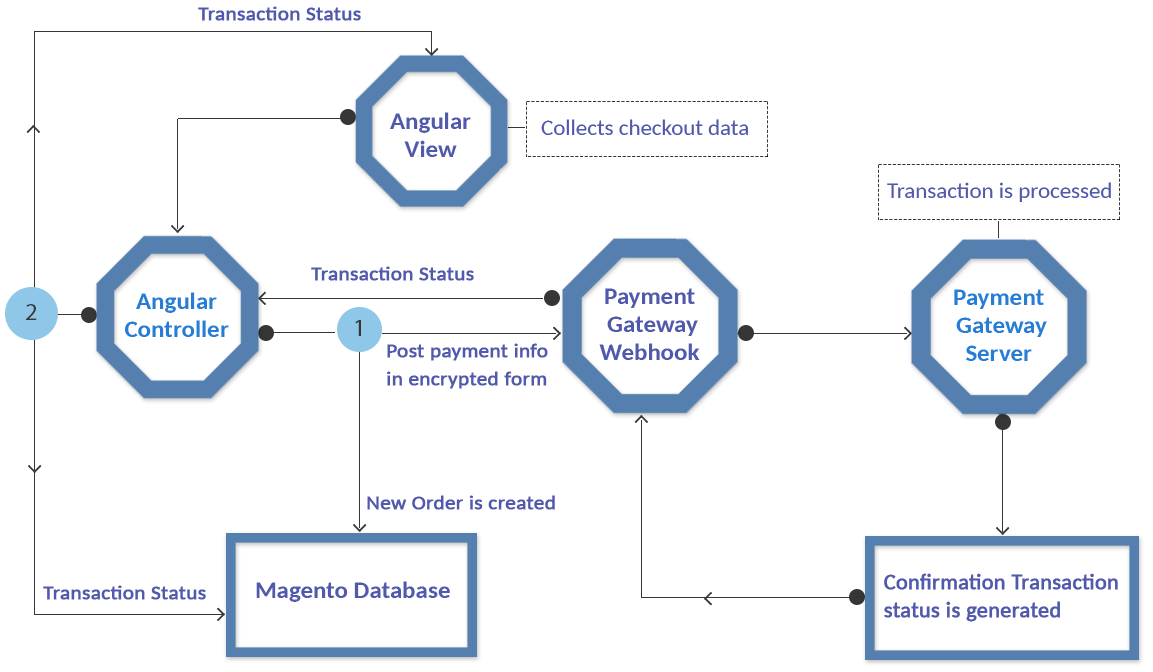
To implement the payment process, we programmed the Angular Controller such that it utilizes the checkout data of the customer and saves it in the Magento database as a new order using the Magento Modals. The same data is also encrypted and POSTED to the webhook provided by respective payment service provider’s web service.
As soon as the payment gateway server receives the transaction info, it processes the transaction and returns back the transaction status to the Angular controller.
Utilizing this transaction status, the Angular controller updates this status in Magento along with the order details and into the Angular View where the customers can get the payment confirmation.

Final Words
Headless Magento is no longer just a hypothesis. With the evolution of JavaScript MVC frameworks like Angular and React, the option to achieve unheard of UI loading times is now a practical solution. Yes, it does have its downsides of not being able to support Magento extensions to customize the theme. Yet, it seems like Magento is digging the idea as well, or that’s what we think based on the partnership between Magento and Acquia.
What do you think of about setting up a headless Magento using AngularJS? Get in touch by sending us an email or through live chat to share your thoughts or to get in touch with our experts for consulting your business needs.
Intrigued by the idea of implementing a headless Magento, also read key insights from our experience creating a headless implementation for WordPress using ReactJS.

