Custom Job Marketplace: A ReactJS based solution

Online Job Portals development using platforms like WordPress have been very popular all through these years. They follow the traditional business model of Agencies posting various Jobs and Candidates applying to these. Candidates upload their CV which is scanned by these agencies and an interview is scheduled thereafter. We can review such available plugins at WPBeginner.
However, with the advent of Marketplaces like Upwork and Fiverr, there is a complete change in how Jobs are being sought online these days. They allow the candidates to work at their convenience. The candidates can opt to work from their home and deliver services of high degrees.
The other side of the coin, often the companies come up with requirements that seek the touch of a highly skilled professional; while at the same time, it is often a temporary requirement where a permanent hire doesn’t seem feasible.
The corporate world often prefers the King of one trade than the Jack of many. The candidates too can serve their purpose and are free to move out for a similar role in some other company than waiting idly or trying hands at tasks out of their comfort zone. These contractual employees or Freelancers are highly beneficial not only for the small businesses but have also gained a good name among the big organizations like Accenture.
As per studies by Linked in, the workforce of such Freelance employees is going to increase to 43% by 2020 in the US alone. And why not? It is meeting up everything the efficient professionals look for:
-> Exact job as per their expertise
-> A better salary being paid online (where the currency ratio often benefits the company as well as the freelancer abroad.)
-> More challenging jobs across various firms/ avoiding the monotone at work
-> The Employee can work from home, offering a better work-life balance
-> Cost involved at relocation is avoided.
On such an occasion, we had the opportunity to develop a similar Job Marketplace where our React JS developers developed a scalable platform for one of our precious clients. Let’s take a look at the:
Features of the Custom Job Marketplace
1.User Profile Creation
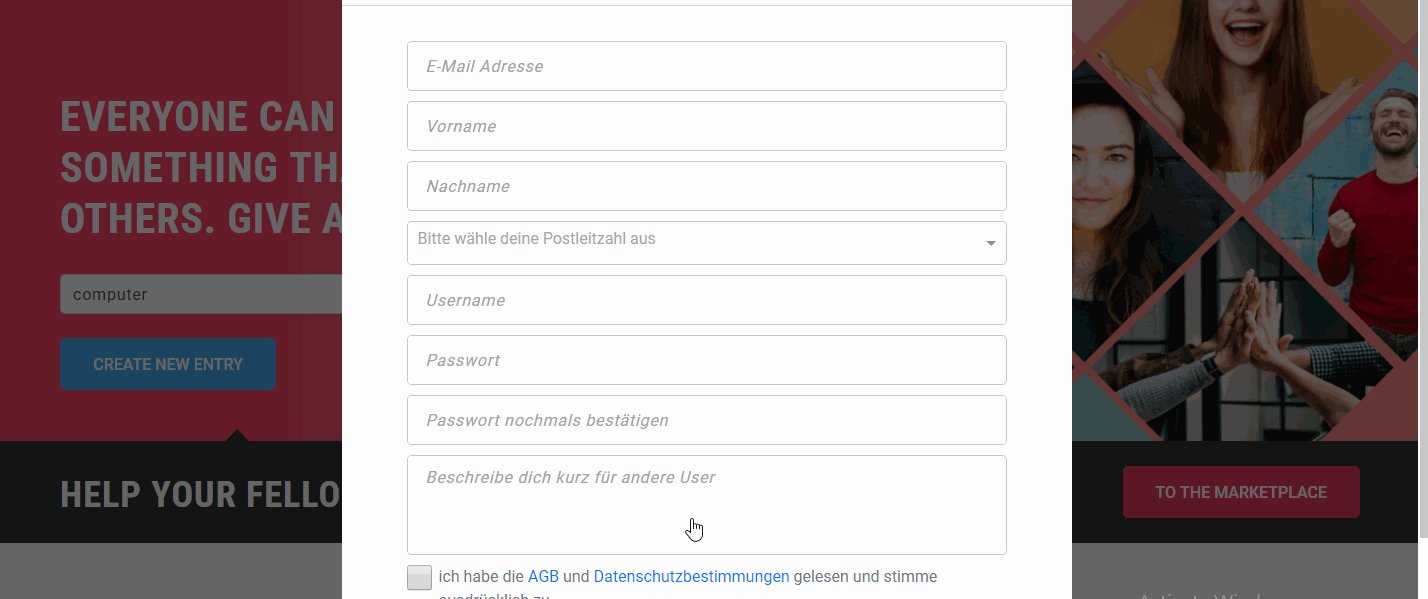
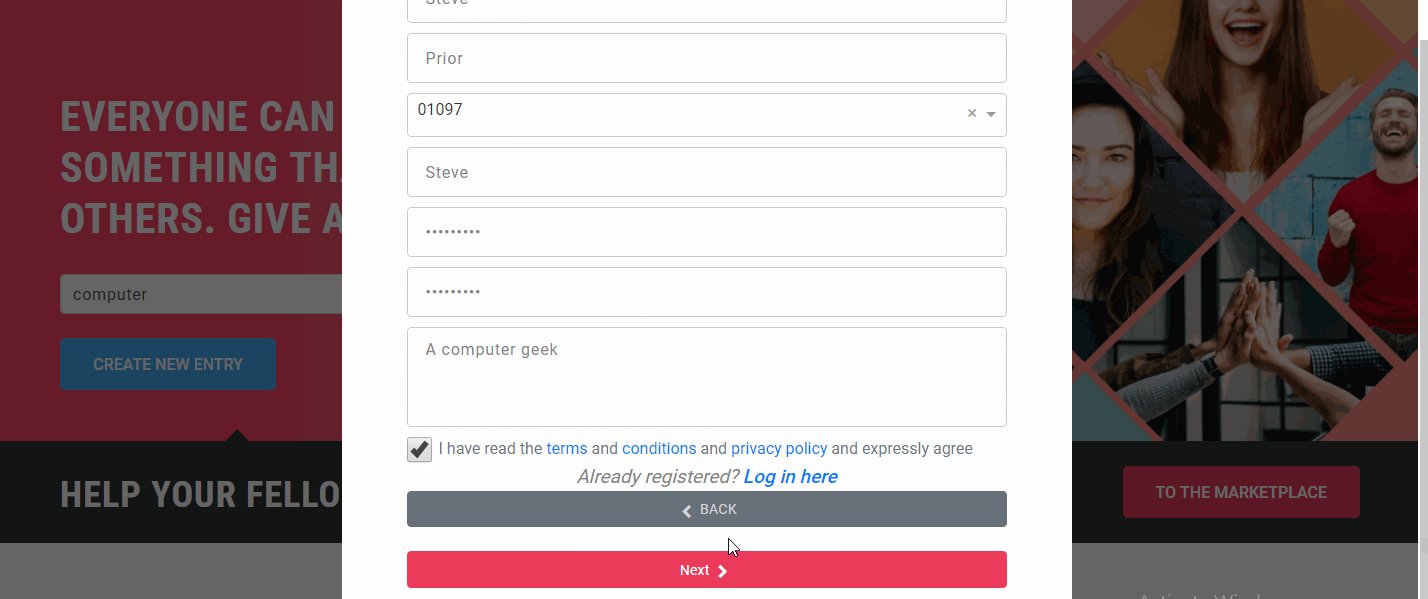
The users need to register before accessing the portal. A ReactJS empowered form-field pops up that asks the user to add personal details which include:
-> Email Address
-> Name and surname
-> Zip Code
-> Username and password
In any case, the users lose the username and password, the personal details can be used to regenerate the credentials with existing benefits.
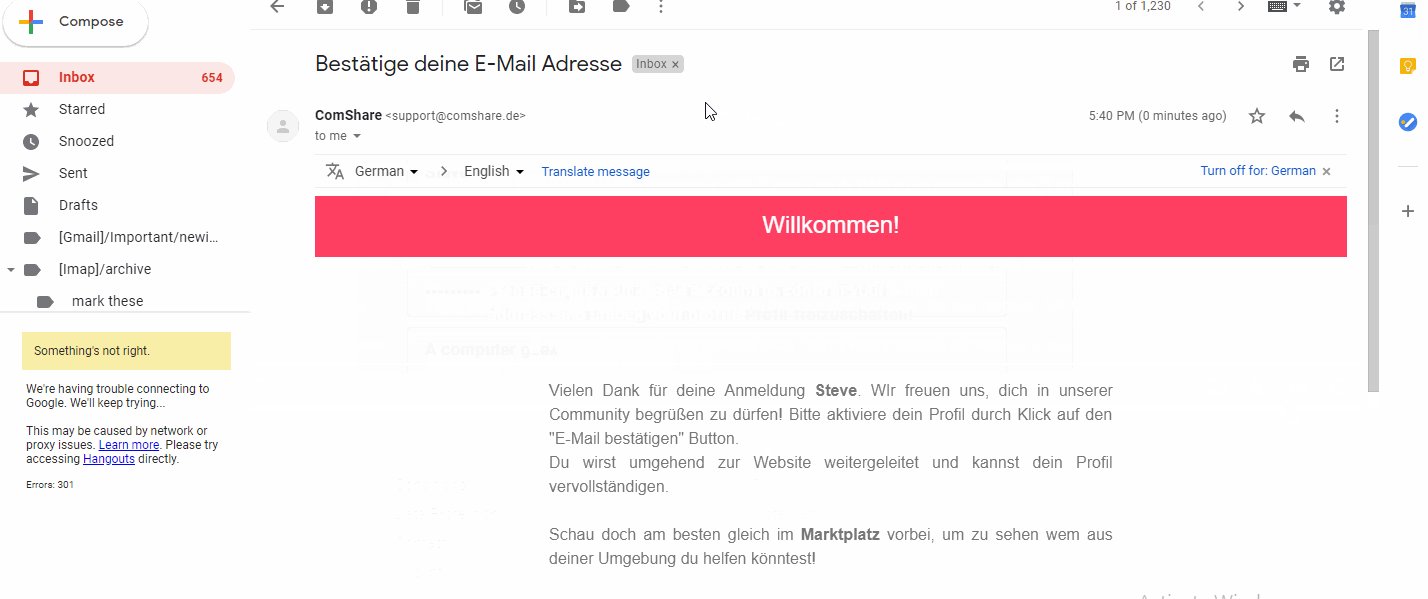
We can see an example below where a user is registered and verified in quick succession. We can realize the easy to go approach owned for granting full access.

While these fields are mandatory to answer, users may attach their profile picture as well.
A verification email is sent to the email id mentioned with a confirmation link, clicking which avails them with full access of the website.
The next time a verified user enters portal, the nodeJS powered backend database fetches details and avails them with perks and benefits they have availed themselves through the interactions.
2.Posting jobs on the portal application
Registered users can post jobs with much ease on the portal. For the same, they will need to add the following details:
-> Title for listing
-> 3 keywords related to the job
-> A brief job description
-> Number of coins they expect at the time of completion
-> Time duration of service from the attached calendar in the form field
We can see an example below where the Recruiter is adding a job to the marketplace.
The details are asked via a similar form field we used during registration. ReactJS enables the developers to reuse the same set of codes for various purposes.
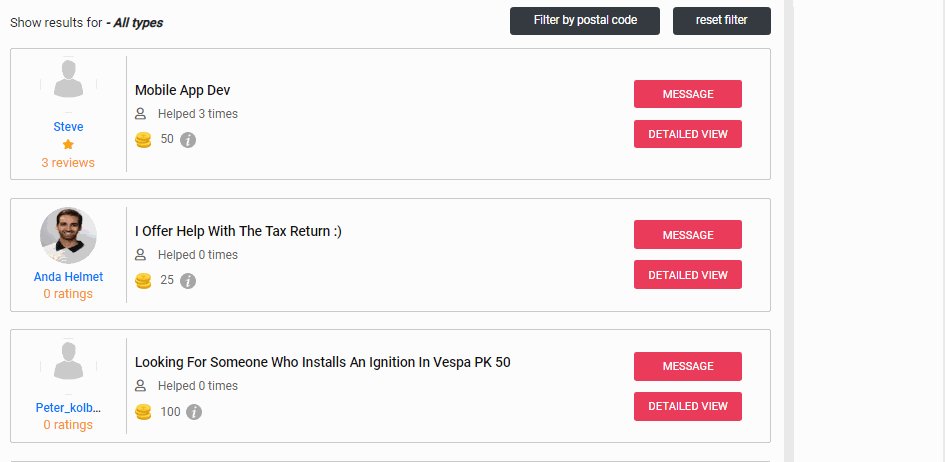
With all details being filled up, we can find the job being posted in Marketplace, wherefrom an applicant can find the job details and contact the Recruiter via messaging services.
With time, the Marketplace could flood with listings, even when the requirements had already been fulfilled. ReactJS offered us a solution where the portal auto-deletes the listings as soon as recruiters accept applicants’ proposals. As a result, the portal manages to clear away spaces all by its own.
The auto-deletion property not only saves the recruiters from being approached multiple times but also spares the website from being overloaded with data, leaving the website lag-lesser and clutter-free for the long run.
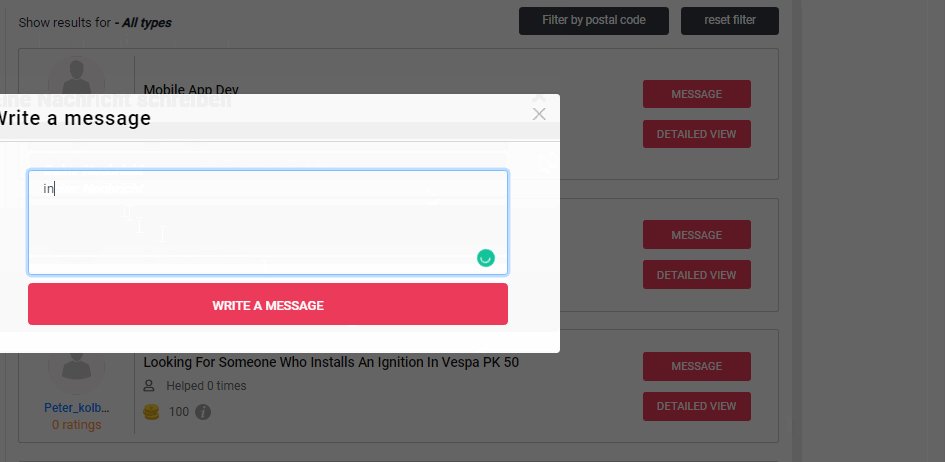
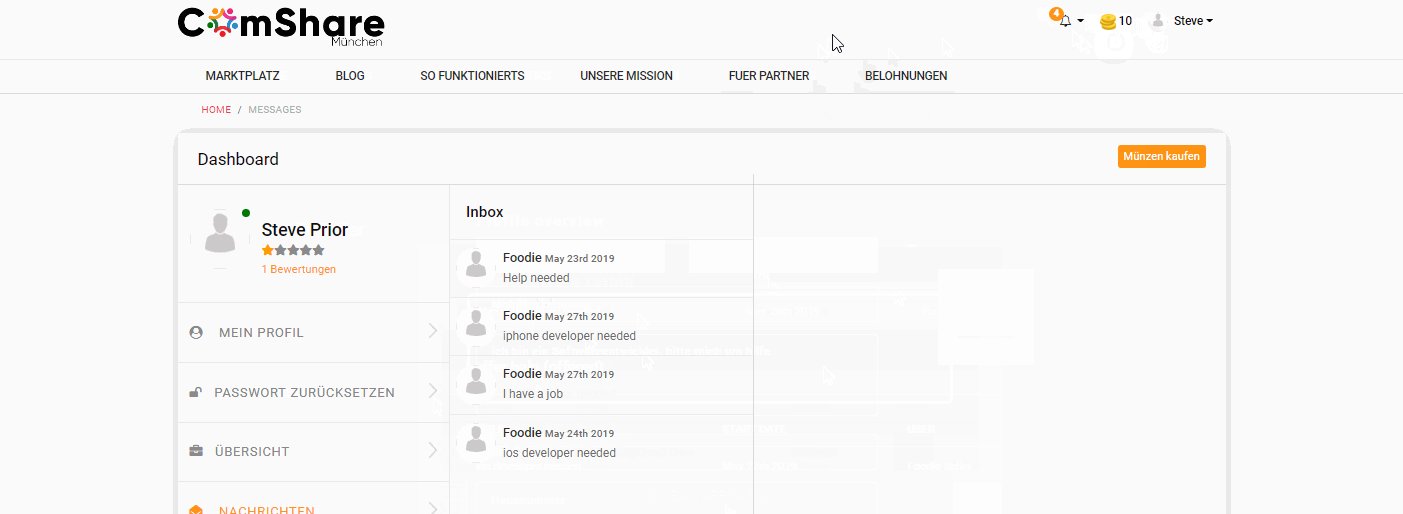
3.Messaging for communication
The custom portal allows the recruiters and the applicants to contact over a private messaging channel where the access is limited to the end-users only.
The message button is availed at the details section of every job entry that connects users directly with the recruiter, much like the way shown below:

On the other hand, the receiver is notified about the message with the bell icon at the top:

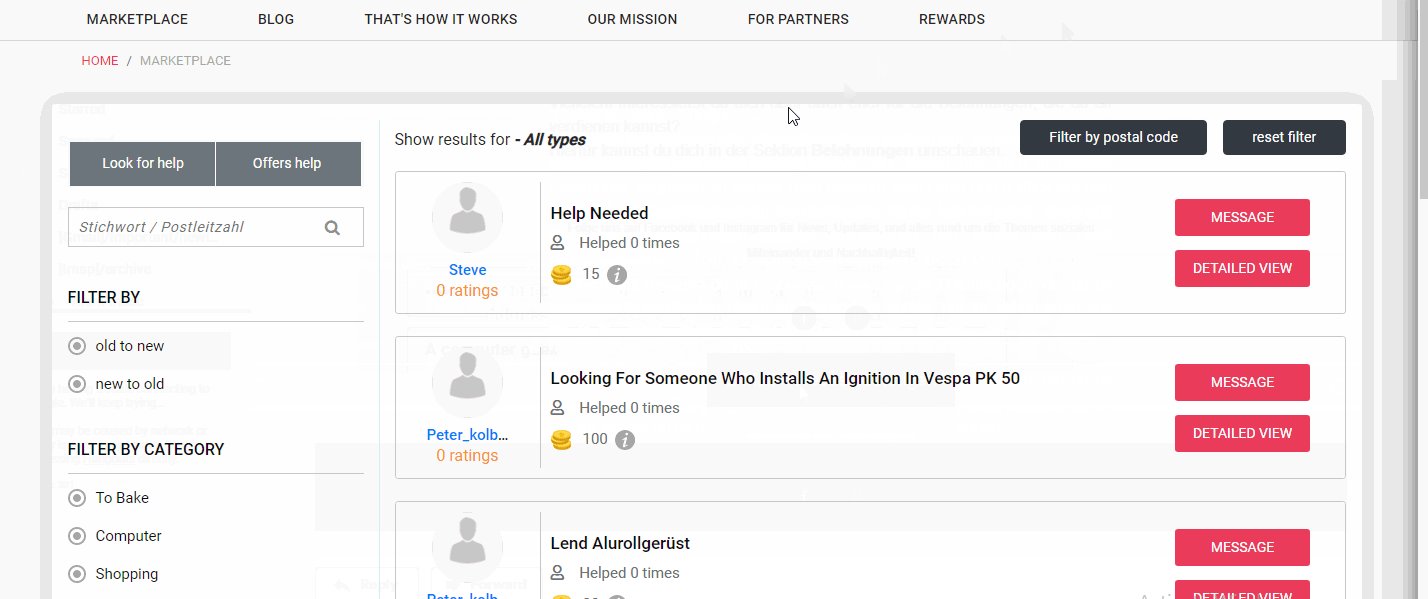
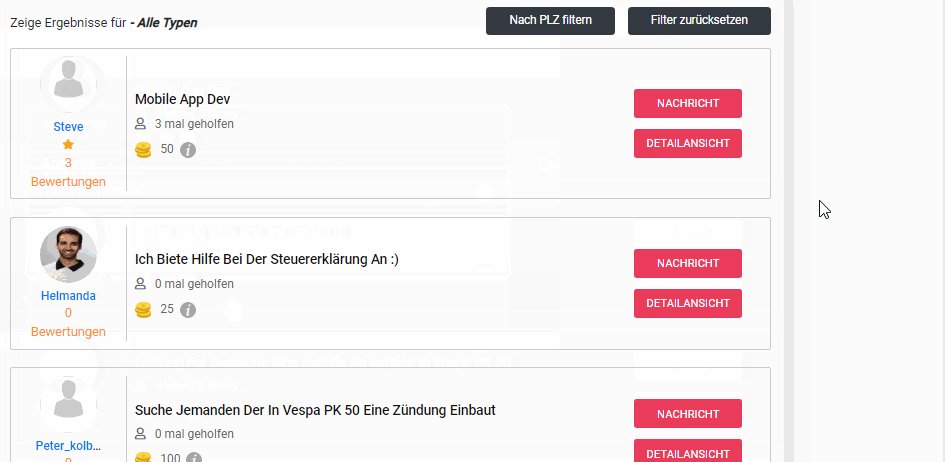
4.The search function in the portal app
Users can make searches in the portal with or without login credentials based on keywords. Our portal picks and finds the best matches as per listing titles. Moreover, users can apply filters to make their searches easy, while arranging them in a personalized way.
Through filters, the applicants can sort job listings based on the following orders:
-> Old to new
-> New to old
-> User ratings of the recruiters
Local users can benefit from the portal as it allows them to find listings based on postal codes, which applies for recruiters as well.
ReactJS makes the implementation and designing of custom filters look easy while the custom search filters too were effective in meeting the needs.
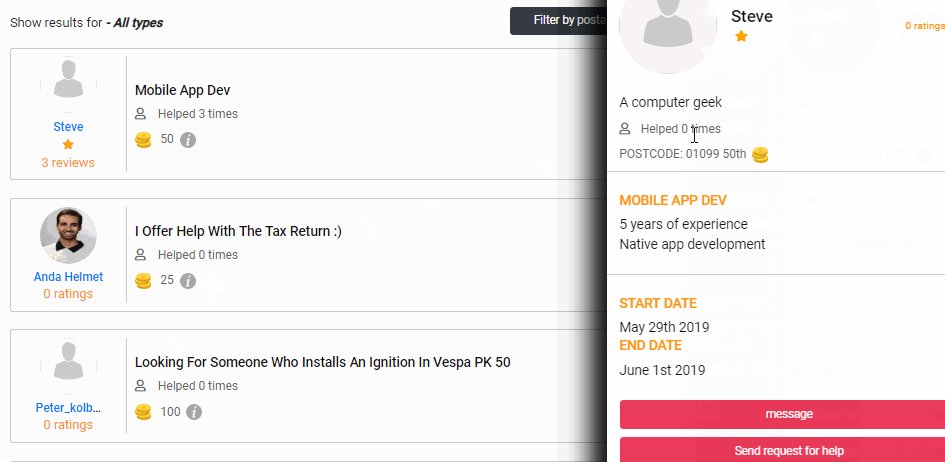
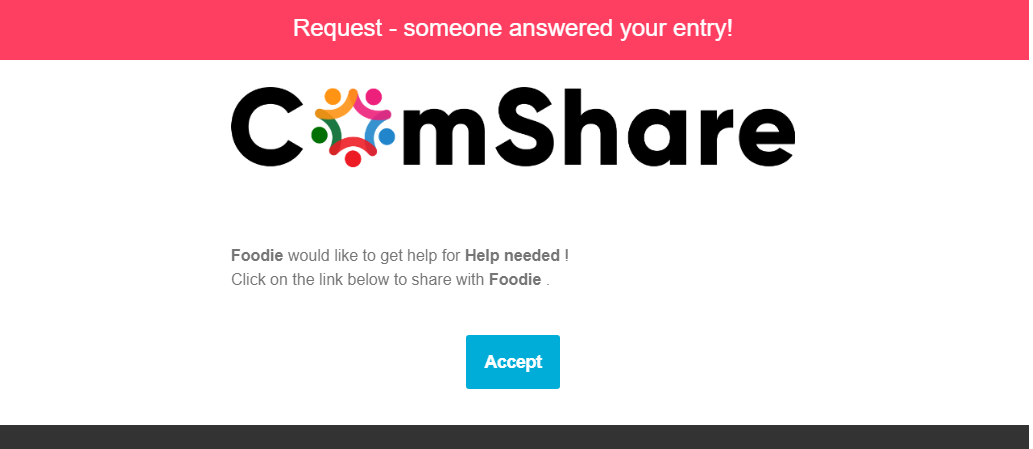
5.Accepting the offer
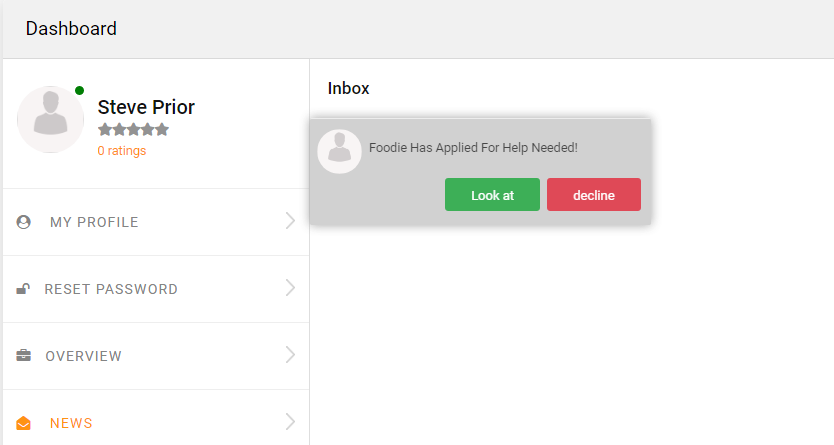
The applicants at the Job Marketplace can approach recruiters from the Detailed view section of job listings. The recruiter is notified on the email regarding the offer. They can check the applicant’s profile, previous records and experiences while accepting it. The custom-designed action buttons are added to these notifications that let users accept the proposal thereon.

A similar notification is availed to recruiters in the portal at News section that allows them to accept or reject applications on a single click.

On being accepted, the applicant receives a confirmation mail and notification thus initiating the desired job. By this time, the listing gets deleted from the marketplace thus disallowing further applications.
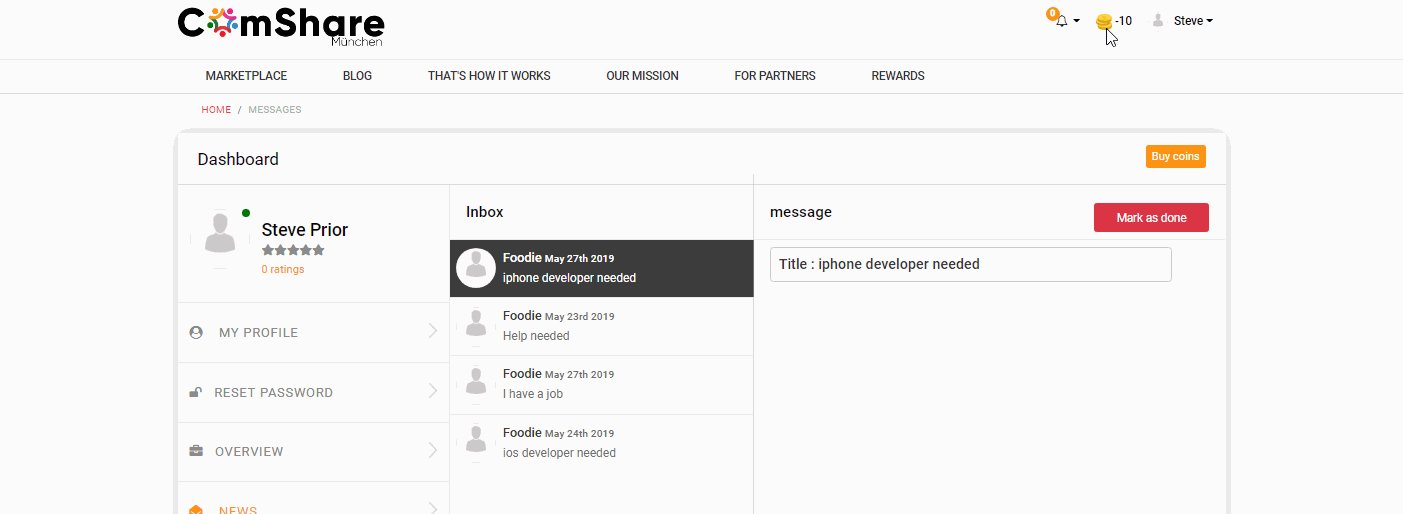
6.Payment method in the recruitment portal
The client was keen to introduce coin-exchange model rather than the usual payment methods. We had to profoundly work on the flowchart to streamline processes while keeping in the eye that our workflow makes the right sense while serving both the ends.
At the time of registration, every user is allotted a hundred coins which they can spend while asking for help. While the applicants can enlist their availability by offering these coins, the recruiters can ask for coins while adding job vacancies.
The portal locks down the coins from the applicants’ account the sooner they are accepted. However, the Headhunter receives the coins automatically only when the task is confirmed completed from both ends.
Here we see an example where the recruiter asks twenty coins at the time of posting the job and when the task gets completed, the number of coins is automatically increased by twenty raising it from -10 to +10.

The coins are much more than just a reward for the services as they determine the user’s eligibility to ask for help. We have used coins to limit the access at a certain level, that makes them purchase extra coins in exchange for real money.
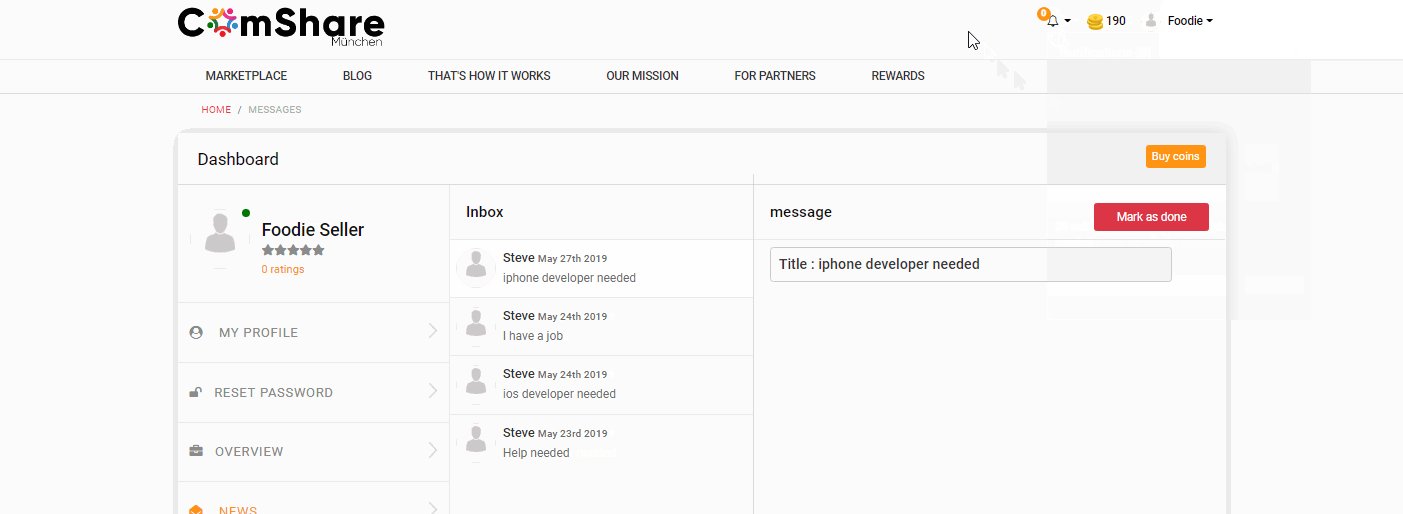
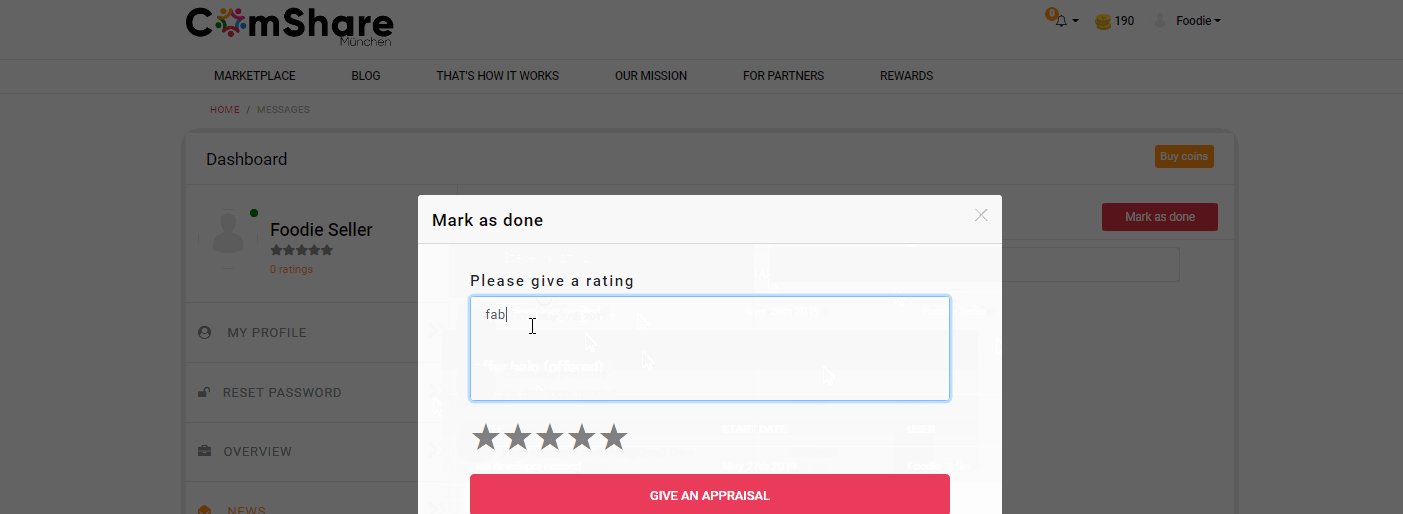
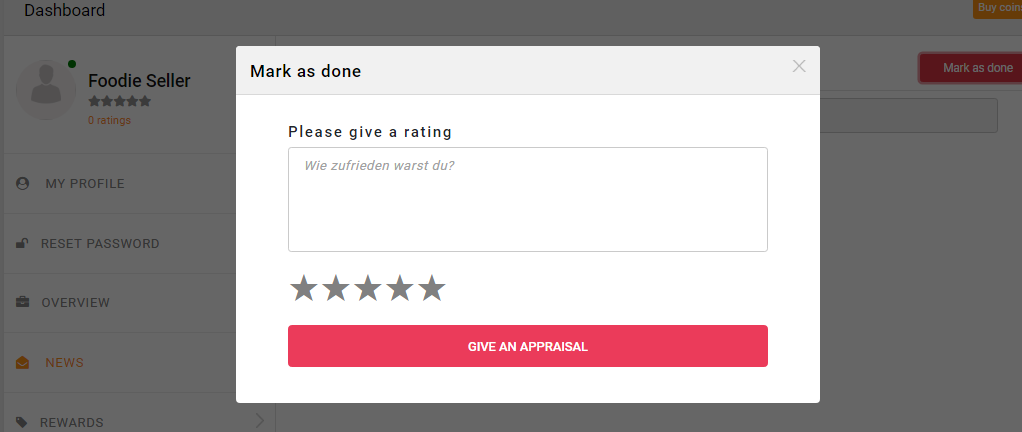
7.Ratings and reviews in the job Marketplace
We had to make sure that the recruiters could exhibit enough trust among their prospective hires. For the same, we needed a way that could help them receive reputation scores from the recruits. Apart from showcasing the number of coins they possess, the Talent scouts are offered Ratings and reviews by end of the requirement.
The applicants can rate their recruiters on a scale of 5 stars and can review their services which eventually adds to their personal profiles, thus helping potential aspirants in the future.

Technologies used while developing Job Marketplace and their advantages
Considering that the portal is open for recruiters as well as job seekers in large numbers we had to make sure that the site doesn’t succumb to heavily pouring data or decelerate with growing user circle.
ReactJS offered us the right platform to keep the website scalable and responsive at the same time. Here are a few advantages of React JS that served us the best:
-> Highly customizable
->Code Re-usability
-> Easily manageable
-> Clean and easy to understand
-> Bug tracking made easy
-> Needs lesser development hours.
The best part about ReactJS- it allows the user to reuse the same set of codes in varied ways. While developing the Job marketplace we had used a few forms at various points. With React JS it was easier for us to implement them with varied field inputs and minimized efforts.
Above all, ReactJS allows us to treat the components in isolation which offers a more productive coding environment. This ability puts the navigation speed and site functionalities on the bright side as the user can move between the modules without actually loading new pages.
The back-end of the portal is well supported by NodeJS as we had to take care of the login credentials and details like the number of coins. The back-end helped the portal gather enough information about individual users and their access to services.
Other details like the ongoing projects and their status were again taken care of. At the end of the day, we are happy we could deliver more than the expectations of our client.
Final thoughts on our custom developed Job Marketplace
At The Brihaspati Infotech we have expertise in React js based frontend and Node js backend development. We have built many custom software solutions catering to different business needs.
If you have any such requirement or looking to hire a dedicated react js developer, feel free to Contact us.

