Bridging the Native technologies by using gRPC in React Native

React Native is one of the popular choices to create Native UI elements using Javascript without compromising the user experience. Many of the fortune 500 digital businesses use React for apps that exceed every performance milestone.
You can determine its popularity by the leap and bound growth of React Native since its introduction. React Native offers a perfect combination to develop native UI using JavaScript, a language widely preferred for mobile app development.
“It was amazing how gRPC facilitated the functionaties of both Android and iOS simultaneously by building core components in React Native in the language familiar to me. Using gRPC in React Native was a huge time saver for me” – Saurabh Sharma, React Developer.
Despite being a great option to create hybrid apps with robust functionalities and speed, there are challenges for the React Native development teams. Demanding clients often force teams to scratch heads for the fitting solutions.
One of our clients was keen to use React Native development services for his app, but the problem was that React Native doesn’t support all native components we wish to use for his app. Here is when our skills to use gRPC for building core components in React Native came into play.
What is GRPC and why do developers prefer it for Native functionalities?
GRPC is an open-source Remote procedure call framework used to implement RPC APIs with pluggable support for authentication and tracking. It can run in any environment while connecting the services in and across various data centers.
The Remote Procedure Call APIs are among the best advantages of GRPC as it makes all the interactions straightforward, lightweight, and lightning-fast.
When you hire react native app developers for hybrid app development, they use the technologies like GRPC to facilitate the communication and bridging of React Native with Native technologies like Java and Swift. Building core components in React Native using gRPC is the best methodology to create native functionalities for React Native-based applications.
Reasons behind preferring GRPC in React Native
- Communications made by gRPC are up to seven times faster than REST and JSON.
- Depending on the type of API call, gRPC messages are up to 30% smaller than JSON messages.
- It facilitates automated code generation in multiple programming languages like Java, Objective-C, and more.
- It supports data streaming and event-driven architectures, client and server-side streaming, and bidirectional streaming.
Our journey to use gRPC for building core components in React Native
At The Brihaspati Infotech, we see every challenging project as an opportunity to refine our expertise. Let’s discuss one of such projects for a client running a casino business.
The client wanted to build an app to facilitate his users with access to offers and services by casinos in different areas. We need to deliver a lightning-fast cross-platform app for his business with various custom features requested by the client.
The most challenging requirement was to use the Native components of both iOS and Android. As these components were not supported by React Native, we decided to use GRPC in React Native for bridging the java and objective c.
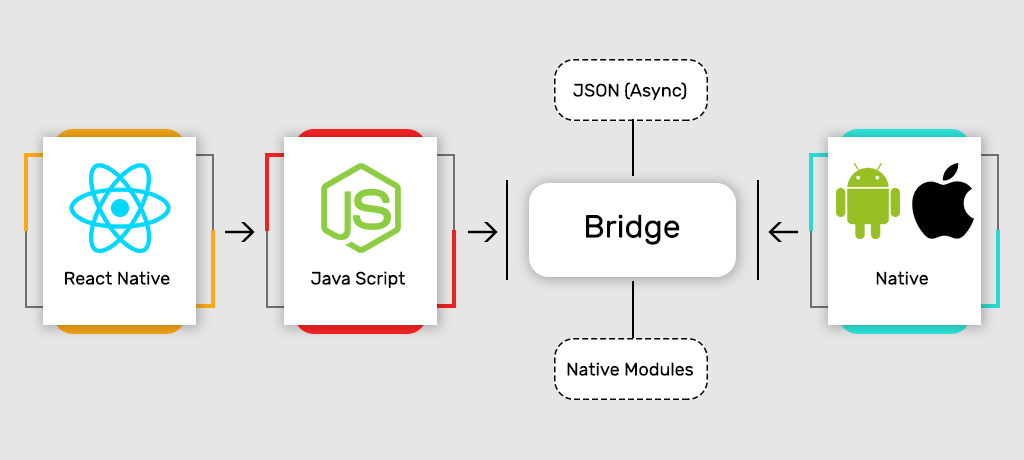
We built the Native component of GRPC in React Native to leverage the React Native bridge and use the generated Android Java and iOS Objective C RPC stub services to avoid painful memory translations.
Our React Native experts used the protocol buffer files to return the response from Java and Objective C in Javascript. Let’s have a look at some key solutions and features we worked on for the app in question:-
Bridging the Objective C and Java
It was essential to create a bridge for Objective-C and Java to use GRPC native components in React Native. Our developers decided to make it happen by creating Native Modules with the ability to communicate with both these languages and send responses in Javascript. It was the most crucial aspect of the whole development process as the success of this app has a dependency on the native modules.

Using Auth0 for access tokens
We need to fetch the data from the client-server, and we decided to use the Auth0 for calling the gRPC services. The information requested by the user will be available once the client-server authorizes these access tokens. We structured the access token parameters so that APIs can fetch the exact data to complete the actions.
Native Functionalities Achieved by Building Core Components in React Native
A Custom Signup and Login Page
We created custom signup and login pages for the users of this app. These pages work using the Auth0 tokens to call the right Remote Procedure Call APIs thus providing an additional security layer. Once the user logs in to the account, he will get a barcode. These barcodes can be scanned for authentication during visits to any of the listed casinos.
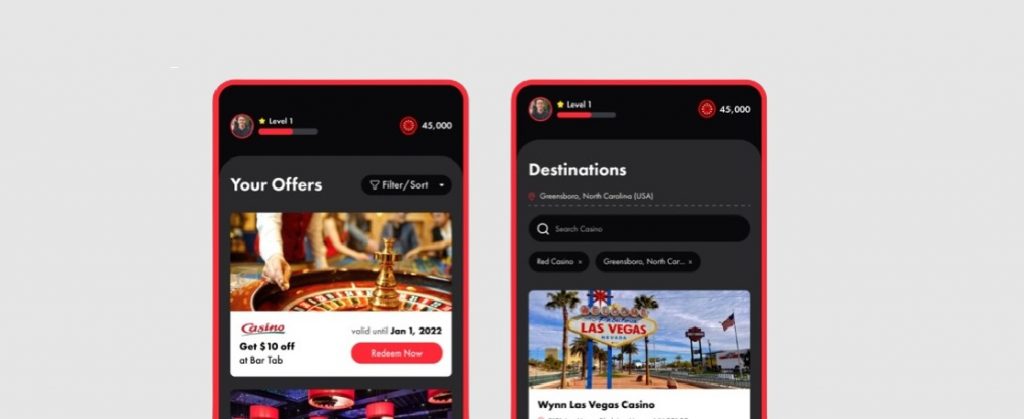
Offer redemption
We facilitate the client with an option to send custom offers to the users. The users can avail of these offers by redeeming them at the time of visiting the casinos registered with the application. Once the user clicks on the offer, a barcode is generated to redeem the offer.
We also added the barcode feature to the user’s profile so that the Casino staff can scan it to authenticate the user’s membership before accessing the services of any of the Casinos. The barcode will also help the users redeem the points or exclusive offers sent to them.
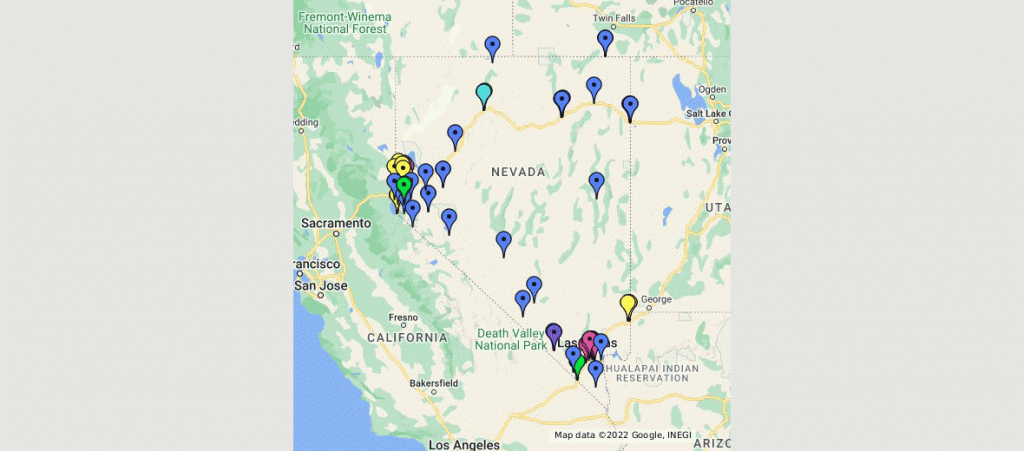
Casino Locations on Maps
We provided a simple way to locate the Casinos listed with the client’s application by presenting the locations using a highly interactive map for the users. Users can find the exact location of the casino they prefer to visit using the map.

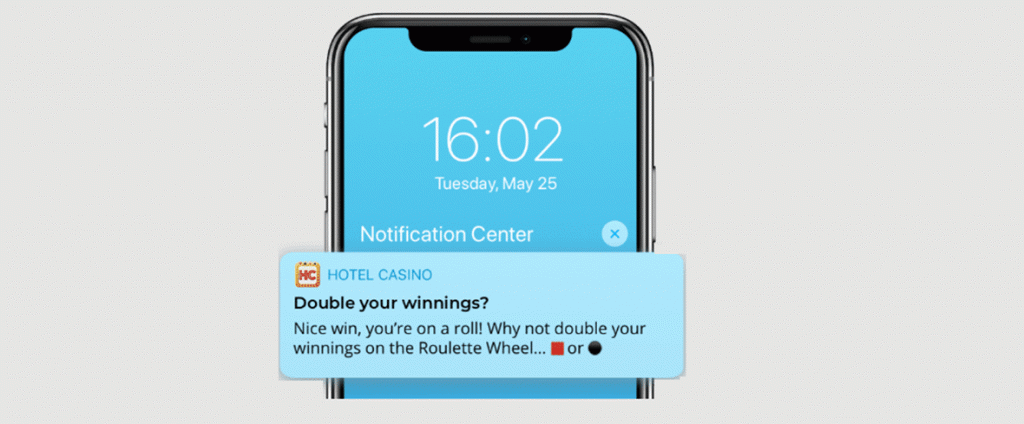
Push Notifications for events
As casinos regularly host various events for the players, we decided to equip our app with push notifications for it. Every time a new event is added by the staff the users will get instant notifications for participation in such events.

Fetching Offers and Destinations using APIs
Keeping the users updated with offers and destinations was crucial for the success of this app. We decided to fetch all the offers and destinations using APIs so that users can avail of them without any friction while browsing the app.

Final Words
At The Brihaspati Infotech, we use React Native to leverage the outstanding advantages of this open-source JavaScript framework. Our experience in React development shows that businesses prefer hybrid apps for bringing the most value in the least time. Apart from using gRPC in React Native, you can hire our react development teams for the following solutions:-
Hybrid App Development using React Native
Plugin And API Integration for existing apps
UI/UX Design for React Native apps
Migrating native apps to React Native
Support & Maintenance of React Native apps
Get in touch with one of our experts today! They will let you enjoy the prowess of creating react native apps for varied verticals like eCommerce, travel, lifestyle, etc. Let’s catch up soon to discuss your idea!

