Developing Custom Bigcommerce Payment Gateway for Green.Money and Connexure

It hasn’t been too long since we shared our experiences about developing a Shopify payment solution for Green.Money.
If you have not read about it yet then check it out here as our experience has inspired several local payment service providers in launching their payment services as plug and play apps for eCommerce CMS such as Shopify, BigCommerce, Magento etc.
With the undeniable importance of custom payment apps for CMSs that are used to manage online commerce, our eCommerce developers had yet another opportunity to work on custom payment solutions development.
On this occasion, we helped Green.money and Connexus with custom BigCommerce payment gateway solution development.
By introducing their services as plug-and-play apps for BigCommerce based merchants, both these payment gateway providers were able to directly engage merchants who are looking for an alternative payment gateway (Connexus) or a groundbreaking e-check service (Green.Money).
This article lets you dive into greater details and gain key insights into:
- The approach of our dedicated Bigcommerce developers to build these apps
- Our learnings from Bigcommerce payment gateway solution development
Let’s begin
BigCommerce Payment Gateway: The Architecture
Similar to the approach required for any other payment gateway development for any CMS, the integration with BigCommerce also requires utilizing the API hooks of the payment gateway service providers.
The only difference with BigCommerce payment app development is its approach.
Unlike other open-source CMS solutions like Magento or WooCommerce which provide access to the core files that allow integration with custom payment gateways in a native manner, Bigcommerce doesn’t provide any such access at all.
Even Shopify provides access to its Payment gateway SDK and has a documented process that provides clear instructions to develop and publish approved custom payment gateways for Shopify.
Under such circumstances, the only approach left for developing a custom payment gateway for Bigcommerce by using the devtools account that is provided to every merchant who subscribes for BigCommerce.
By creating a custom application in devtools, BigCommerce allows developers to create their own Bigcommerce apps which are not published on the BigCommerce app store per se but can be used on any store in an implicit manner.

While the custom app container or dev tools are used to deploy custom integrations on a Bigcommerce store, the dev tools module also provides us access to the BigCommerce API that can be used to listen and update the store data.
By exploiting this end of the BigCommerce ecosystem, our expert BigCommerce developers were able to develop custom integration with the payment gateway on our personal server and set up algorithms that interact with the BigCommerce website through the dev tools custom app container.
The sole purpose of the intermediary server was to fetch the order information from the BigCommerce system and feed it to the payment gateway service provider and fetch a response from the payment gateway service provider about the payment status.
BigCommerce Custom Payment Gateway Development Process
Both Connexus and Green.Money provided us with exhaustively documented SOAP API for their payment gateways which our BigCommerce developers exploited to create these integrations.
- Connexus API documentation
- Green.money Echeck API documentation
The BigCommerce custom payment gateway integration process was accomplished in three phases:
Phase 1: Fetching BigCommerce order data
The BigCommerce order data is fetched by utilizing the BigCommerce Orders API endpoint.
This is done as soon as an order is generated by the customer and the thank you page is loaded.
The Challenge: Even though BigCommerce provides us the API that provides all the details about an order, there is no straightforward way to figure out the exact moment the order is placed. Unless we track the specific moment when the order is placed, there is no way to provide a seamless payment process.
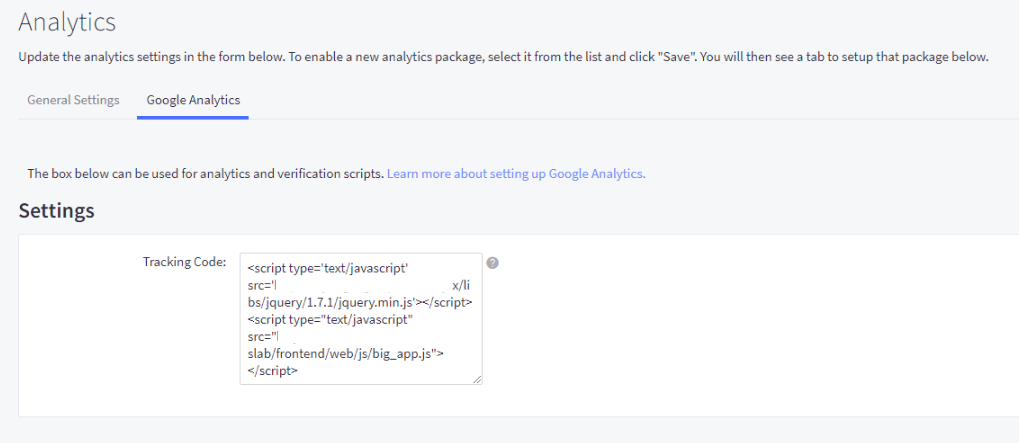
The Solution: The workaround to identify the exact moment when an order is placed is by actually implementing a tracking script. We created a custom tracking script and request the merchant to inject it into his store through the BigCommerce option of setting up analytics code.

While this container is provided by BigCommerce for merchants to enter their Google analytics tracking code, there is nothing that prohibits us to add a JS snippet that goes right within the store’s HTML and tracks the thank you page.
As soon as the thank you page is loaded, the JS code alerts the application that resides on our server to hit the BigCommerce API and retrieve all the Order information that the payment processor will need in order to process the payment.
Phase 2: Sending order information to the payment processor
Once our application has obtained the order details using the BigCommerce order API, the details are sent to the payment processor using the Payment processor hooks. These hooks are identified dynamically depending on the merchant account being used.
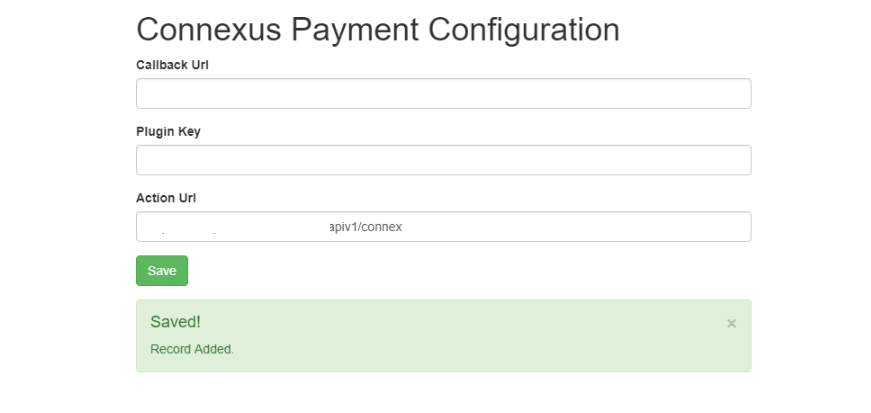
Every time a merchant signs up as a merchant on the payment processors website, he is provided with three specific details:
- Callback URL
- Plugin Key
- Action URL
These details are captured by our custom plugin whenever the app is installed in a BigCommerce store during the time of installation.

At the time the order details are fetched, our custom javascript also fires these details along with the order details to our server. From there the details are submitted to the payment gateway processor which identifies the merchant and triggers a response about accepting or declining the merchant account.
Phase 3: Processing payments and updating in BigCommerce
Once the payment gateway processor accepts the merchant details the payment process is carried out on the payment service provider’s server and our application waits for a response. In an ideal scenario, the payment is processed and a response back is received within a couple of seconds.
As soon as a response is received, our application again utilizes the BigCommerce hooks and updates the status of the payment in BigCommerce.
The challenge: While this process worked flawlessly for Connexus payment where the transaction happened based on Credit/Debit card, the process was not straightforward for Green.money.
Green.money being an e-check service, required at least 24 hours to process the check and provide a response. Hence it was not possible to update the payment status in BigCommerce right away.
The solution: In order to update the payment status for e-check payments from Green.money, we deployed a cron job that checked a response from green.money every 10 minutes. As soon as there was an update from green.money about the payment status, we updated it in BigCommerce by utilizing the same process as Connexus.
With that, we were able to deliver the much-needed custom Bigcommerce payment gateway for the client. Over the years, our experts were approached several times to custom integrate Green Money and Connexure across various ecommerce development platforms.
By July 2021, our custom integration for both the payment gateways serves more than 30 global ecommerce stores.
Conclusion
There is no question that both Green.money and Connexure have taken a smart approach towards discovering new clientele by providing plug and play solutions to their prospective merchants. Not only this eases Bigcommerce payment gateway integration headaches for their merchants but opens a huge window of business opportunities for both of these payment gateway service providers.
Are you looking to exploit this opportunity as well by providing integrated solutions for your online services? Then hire BigCommerce developers from The Brihaspati Infotech today and book your free consultation today.

