3D Product Visualization on Magento using ThreeJS

Ability to touch and feel the products is important to most consumers, but it’s really not an option when you run online shops. Instead, images and videos on the product page can take your customers closer to that in-store feel.
e-marketer claims product page visuals as the leading factor for effective online sales. The survey reveals that 83% of the respondents find product pictures extremely influential.
However, the entire market is following the latest trends where it will be difficult for you to make a mark. We can’t confine ourselves with conventional images supported by content-based descriptions.
In a recent account, our expert Magento developers went for an out-of-box solution by offering the client with 3-D product models that can be rotated and customized by the user.
Need for 3D product viewing
Google I/O 2019 briefs us with a clear indication that browsing experience in the future is more than just the results. The future of online browsing is to bridge the gap between the virtual world and reality, guided by the likes of Artificial intelligence and AR. For e-commerce businesses, this implies a near in-store experience.
Giants like Amazon have come up with the idea of photo strips, where they add multiple pictures of the product taken from various angles. The picture strips can change their colour with the customer’s selection of variants. Added to that, is a video associated with the product.
Source: Amazon
On a personal note, these representations brief a customer with a rough idea of the product’s dimensions and their appearance in real life. However, the angles covered are rather incoherent, skipping some major parts of the said product.
While a 2-D view restricts the appearance to a mere picture, a 3D coverage offers better insights. Rendering a rotatable 3D model can take your customers to better detailing of the texture and pixel perfect curves of the product. 2-D pictures fail to render the exactness in design while a 3-D representation uses this aspect as its USP.
Known procedures for implementing 3-D product visualization
In one of our earlier blogs, we have discussed 3D product designing with ACF on WooCommerce. In that blog, we have discussed how we successfully used the entire strip of pictures to frame a detailed transparent 3D model for the client. The basic idea was to present a series of pictures taken with minor rotations in the form of a complete rotating 3-D model which seems much fulfilling in every aspect.

The given strip was converted into:
The other way to present a 3D e-Commerce product was to come up with a more scalable solution that would let the merchant add more products in the long run. The merchants can thus add 3D models on their own will without depending much on their third party e-commerce development agency.
Popular software like Photoshop, Maya, and Blender helps the designers create 3-D models. For the same, they need certain inputs. Designers can avail texture maps that can be layered on the model to avail the right 3-D model with real life-like shadows and highlights.
The models can later be uploaded to the concerned e-commerce platforms by using 3D libraries. The platform is now capable of regenerating new models by merging the imported model and the textures. We proceeded with this approach to help achieve the feat.
Our approach for 3-D product configuration
We were able to present the 3-D product model by qualifying various stages one-by-one.
1: Capturing the right frame
The 3-D model can be rotated in a full 360 degrees. Thus, capturing the right frames and presenting them on the product page turns crucial. Both ThreeJS and Blender helped us place the model in the right place and arranging the virtual cameras. As a result, we were able to fetch the right view at any given time.
2: Aligning the model for the desired format
We chose Blender to handle this task. The 3-D modelling software is a handy tool that comes for free. Blender accepts the texture map in 2-D format and scales them to a single 3-D architecture. Apart from just designing a 3-D model, the software lets you view them and export them in the desired format; in our case, it’s JSON.
3: Uploading the Model to store
We have used ThreeJS as our primary 3-D library. The JavaScript-based library receives the Blender exported file in JSON format. The injected file can regenerate the full-fledged model in the Magento store for which, we have used custom back-end integrations.
ThreeJS is capable of creating the basic geometry from the JSON file. The library can create the upper coating of the geometry by using the texture maps. The final model combines them both in mesh to deliver a fine 3-D architecture.
4: Generating the Model on the store
We have introduced models as categories. As a result, the category Id decides the availability of the 3-D model.
Being a merchant, you can now upload the texture maps directly, much the way product images are uploaded on the Magento store. You will now need to add a category ID for the concerned pictures. The model is thus available only on products with the matching Category ID.
5: 3D product Customizations on the store
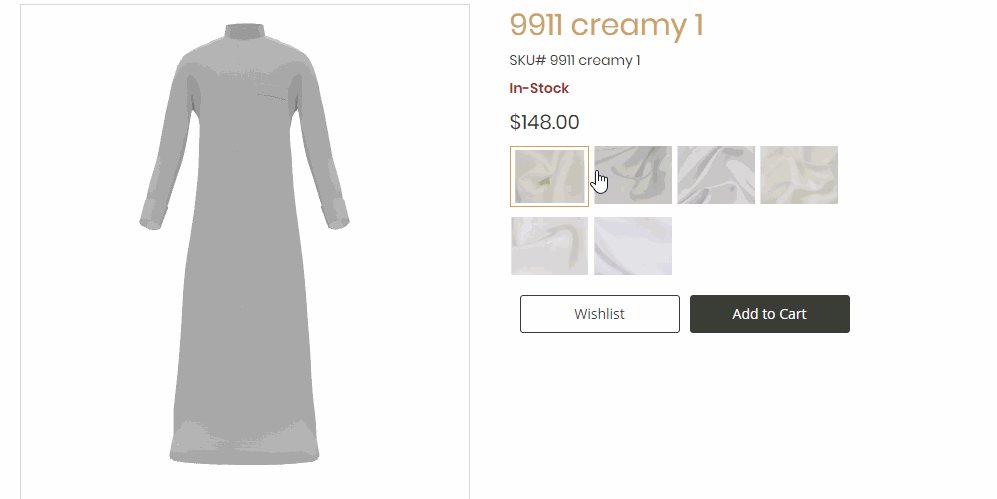
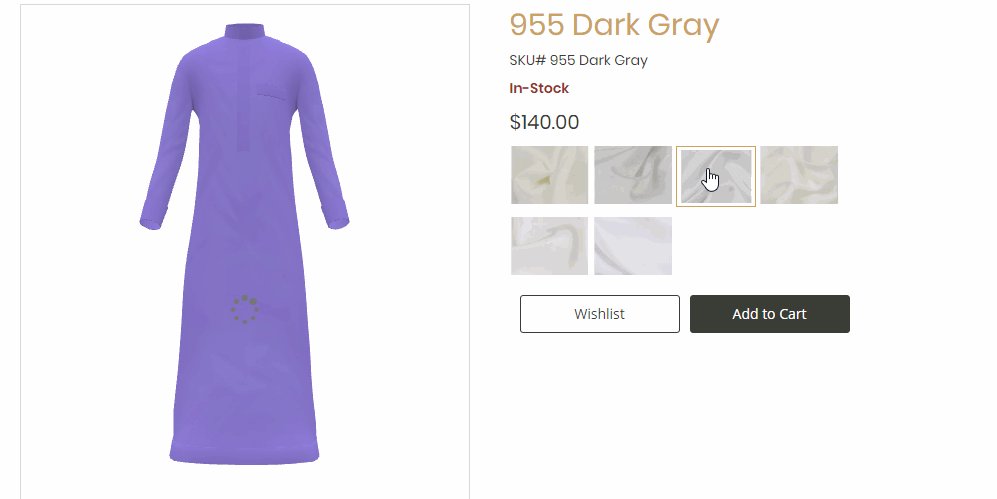
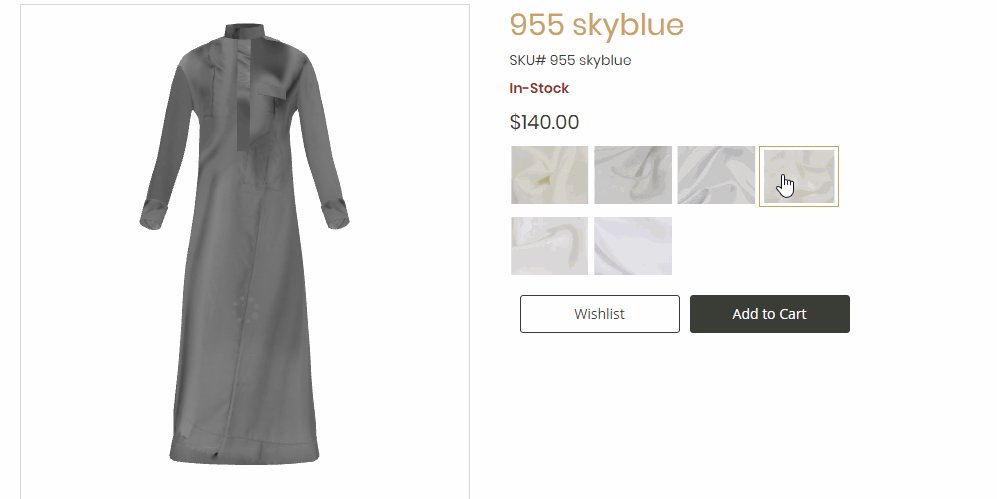
The Magento based back-end allows us to render the colour variants aptly. The variants merge with our model and the textured layout to deliver a highly personalized model.
Features of the 3-D product model
With hours of effort and brainstorming sessions, the final 3D animation was able to deliver a good number of features. The 3-D customizable product model takes the customer nearer to in-store experiences.
1: Implement Color variations

2: A 360 view of the product

3: Zooming the rotating 3D model
Reasons for choosing ThreeJS over the Photo strips
ThreeJS offers a great platform to create 3D elements easily. The 3-D library makes it easy to find the right angle, along with the shadows, highlights, and material. In the coding part too, the JavaScript-based library finds itself helpful at availing pre-designed components and allowing the re-usage of codes.
In short, this 3D library cuts down the developers’ efforts and code complexity by several folds. The workflow delivers a high-quality transparent real life-like product designs in easier steps.
Combining photo strips surely saves us from thousands of code lines and testing them. However, the number of HD quality images entailed a huge drawback. The final 3D image carries parts of several images in the background that affects the loading speed by numbers.
Animating the 3D model with texture resolves this issue rendering a clutter-free user experience at the customer’s end.
Key learnings from 3d product rendering with ThreeJS
This was one of those occasions where we had to go past our acquired skills. ThreeJS at first seems complex for not being that popular but then again we have a team of expert developers who are prepared to raise their learning curve.
In the process, we tried our hands on technologies targeted for new-age demands and the better of the alternatives. Added to that, we tried ourselves on combining the right amount of texture quality along with quick to load mesh density.
Final words on 3D product visualization on Magento Store
While e-commerce sites haven’t been successful to render every in-store facility, they surely save you time and efforts at finding the right product with ample variants. Added to that, is the benefit of personalizing your product.
With 3D product modelling, you can establish a virtual brick and mortar store on product pages, offering you an edge over the competitors.
While we feel that the blog clears the smoke towards an exclusive Magento store, you can still hire our expert Magento development team for out-of-box solutions.

