10 Significant Guidelines For Shopify App Submission

With over 6,00,000 active Shopify merchants, the Shopify app marketplace remains a busy street with developers making unique Shopify app submission and vendors on the lookout for these apps.
These apps are utilized to enhance the default Shopify features and experience. The Shopify app marketplace is home to thousands of such apps posted by several dedicated Shopify developers and service providers which generate millions in revenue each year.
Shopify App Submission: The Challenge
If sources are to be believed, then on most given days the Shopify team has around 100+ submissions in their queue to be reviewed. To make the review process easier for applicants, Shopify provides a thoroughly documented app submission guidelines for developers to make their way on the Shopify app marketplace.
Still, a large number of apps gets rejected post submission. So much that on an average, it can take up to 3 to 4 weeks time to publish Shopify app on marketplace depending upon the traffic in the queue as well as the number of revisions it takes to make your app compliant with all Shopify app submission guidelines.
There are countless reasons for your app to get rejected. These reasons keep on evolving with changes in policies and introduction of new features over time.
The Brihaspati Infotech has developed and submitted some of the most robust Shopify apps for our clients for the past 8 years and yes, we have had our fair share of rejections as well. Our experiences have made us learn some key lessons about how to get your Shopify app submission approved on the marketplace.
With this article, we are sharing such experiences and pitfalls we encountered over the years that can help our readers to nail their Shopify app submission every time.
I. No more fake data
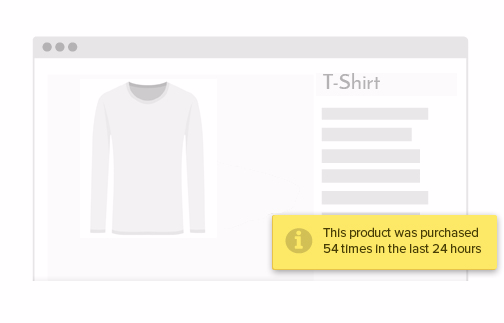
Social proof notifications are one of the tried and tested methodologies for startups to convey a message to the visitors that their products are being sold. It triggers impulse purchase and also establishes a sense of urgency.
However, what should such stores do when there are no buyers purchasing that specific product. This is where we served a client who had us implement an app which generated fake notifications in order to establish social proof of the product being sold. This concept is being used on several competitors of Shopify such as Magento and WooCommerce.
However, with the recent updates in Shopify privacy policy, the app was rejected because of the fake information it was generating.
Lesson to be learned: If you are planning for a Shopify app submission that generates or shows fake data in any form, then you can simply forget about publishing it live. Shopify is extremely serious about the data generated by apps and if anything doesn’t make sense then the app will be rejected.
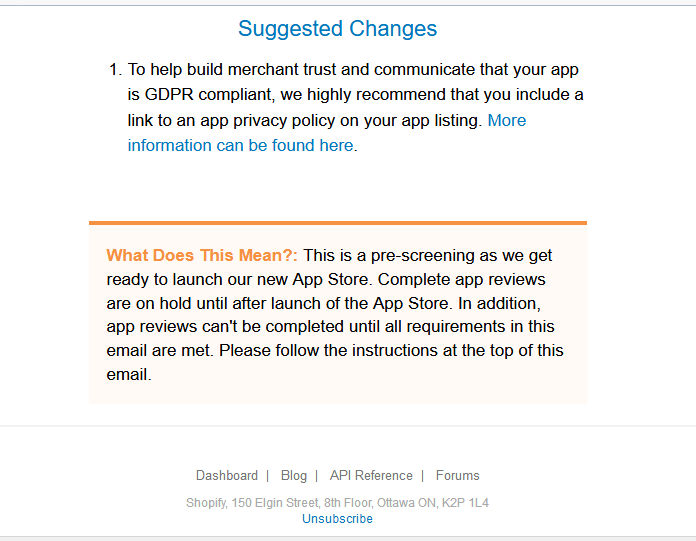
II. GDPR compliance is the norm
Remember the times when you could ask for any data from the end users in order to enhance the user interfaces? Well not anymore. A recent regulation established by the European Union “GDPR” has shaken the entire world wide web with its stringent penalties for violators who are misusing user data.
Not just that, GDPR compliant web applications which used to feast on customer data now need to explicitly ask for users permission with a detailed description of what data is being used and why is it being used at the time of installation.
In addition to this, the apps need to provide a way to the users to access what all data has been captured so far by the app and a clear way for users to opt out from sharing their personal data.
Shopify being a global vendor, adopted GDPR policies and defined them as a norm for all apps submissions that were being made. In Fact, it also affected the existing apps as all the publishers were notified to schedule an update to their apps before the GDPR deadline.
Unfortunately, one of our clients ignored this due to unavoidable circumstances and the required changes were not implemented in the app that was already on the Shopify marketplace. As a result, the app was removed by Shopify and we had to submit it again after making the required changes to make the app GDPR compliant.
Lesson to be learned: GDPR is the norm for all Shopify apps now and developers can’t take customer information for granted. They need to design their apps in a way that it explicitly defines what all data is needed and should be able to convince customers that the data they are sharing is to improve their user experience.
Don’t take this seriously and you will never be able to approve your Shopify app submission on the Shopify marketplace.
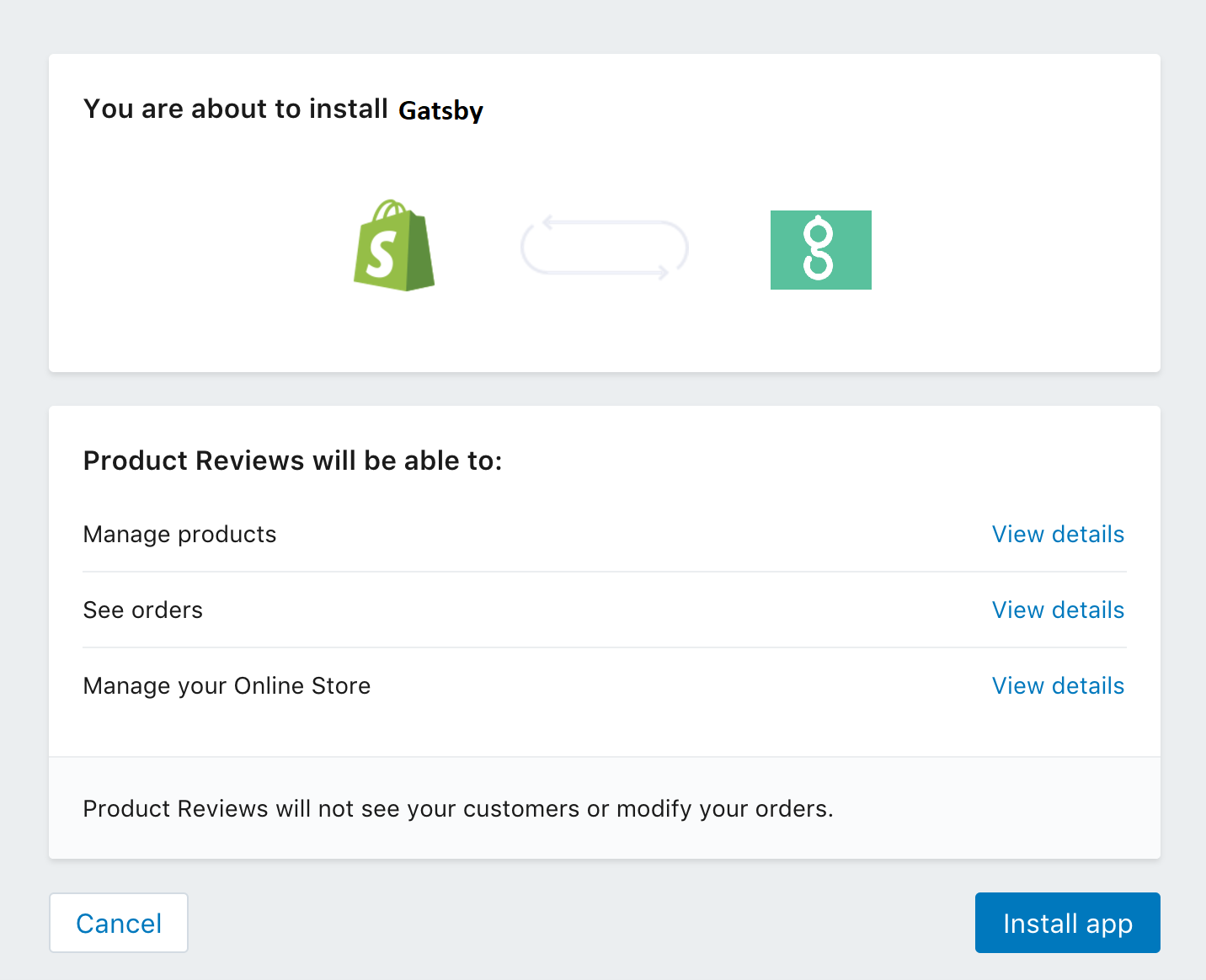
III. Do not ask for unnecessary API permissions
Each Shopify app needs to authenticate the merchant user who is installing the app on his store. Unless this is done, the app cannot read the store data in order to process that data according to the services it is providing.
While authenticating the user, the app also requests specific API parameters from the merchant in order to carry out the operations for which the app is built.
This can be access to the product database, customers, orders etc.
In an attempt to bolster the privacy of merchants and their stores even further, Shopify modified their policies such that developers can only use those API access scopes that they actually need in their app.
We encountered this hit when working on an app which used the scope read_locations to determine the location of the user in order to come up with relevant content in CTA’s. However, this feature was later dropped from the scope.
Before submitting the app, we didn’t realize that we don’t need to use the location access of the API and our app got rejected.
Lesson to be learned: This is mission critical to check the API access you are using in your app and make sure you are not requesting any unused access.
IV. Don’t submit incomplete functionalities
We don’t want to sound negative here when we say “all the features and functionalities should be functional” during your Shopify app submission.
We understand that many times, clients, as well as app developers, knowingly use the “Coming Soon” banner/placeholder for the functionalities that are under development in order to increase engagement and to convey the message that the app is being actively developed and maintained.
However, such practices are not accepted by Shopify as they will bluntly mark your app as incomplete.
Lesson to be learned: Shopify could have been a bit more lenient in this aspect, but it is understandable that they are focused to deliver a no-nonsense experience to its merchants.
So if you have an upcoming functionality for your Shopify app, do not mention about it in your live submission. Save it for future updates.
IV. Have an impactful installation flow
A Techcrunch report claims that if an app is not able to impress the users in its first attempt then almost 90% of the users will delete it right away. While this data is for mobile applications specifically, one can understand that the difference is not much for Shopify apps and for merchants who are only looking for apps that can increase their store’s productivity.
Shopify strictly believes in the “First impression is the last impression” hypothesis and one of our clients faced rejection when he submitted a Shopify app without having developed an onboarding experience.
Their feedback clearly summarized that
From the moment of installation, the process and next steps should be clear. A successful onboarding experience is when a merchant can learn the key features of the app and understand why they are important in a reasonable amount of time. Tooltips and setup wizards embedded in the app are an excellent way to simplify the onboarding flow.
Lesson to be learned: Invest reasonable time to optimize the installation and onboarding experience of your app if you are looking to make it through to the app store. Utilize tooltips to highlight the critical functionalities of the app when viewed for the first time.
Above all, make sure to keep the UI of the app as clean as possible.
VI. Never submit broken functionality
Well, this is a no-brainer. You can’t expect Shopify to approve your app if it is not working in the way it is supposed to work. Surprisingly, this is the case with most of the Shopify app submission in their initial attempts.
Even the most experienced of developers can sometimes falter due to strict deadlines or changes in functionality.
Mistakes like broken links, incorrect redirections, browser compatibility issues, unused text fields or buttons, or any other element that is occupying real estate in the app but is not being used will lead to rejection.
Lesson to be learned: We can’t stress the importance of having all the elements in the app completely functional. If there is something that shouldn’t be there then it should better not be.
Spend extra QA time to double or triple check each and every feature of the app to make sure that either it is working or it is not the part of the app.
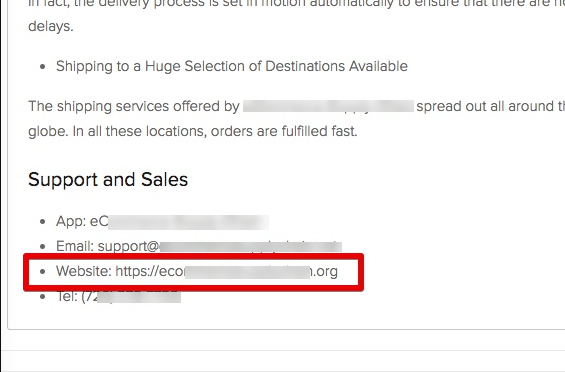
VII. App description should be relevant
The app description field or in Shopify’s terminology, the “Markdown information” is the place where you describe what your app is all about and what merchants can accomplish with the application.
With a character limit of 2800 characters, clients can elaborate exhaustively about the features of their app. However, this field can only be used for defining the features of the app and adding anything additional will means a clear rejection.
Even if you add any links or email-ids for the support channel of the app in this field then it will be considered irrelevant.
Lesson to be learned: Links or URLs are not permitted in the detailed description field. Shopify provides separate fields in its submission form to mention all relevant information such as support information, FAQ’s, developer information, etc.
Hence fill up the submission form carefully and do not enter any irrelevant information in any field.
VIII. Setup clear uninstall flow
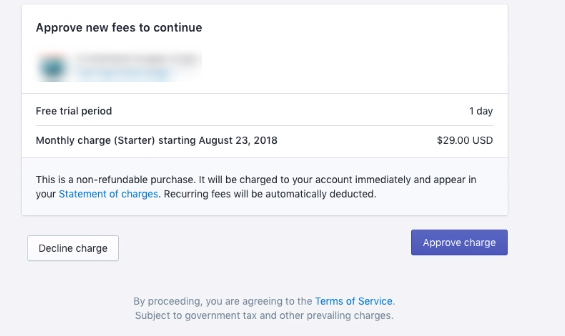
Setting up the action for what should happen if a client declines the subscription charge of an app is a common mistake that developers do and something that the Shopify reviewers are quick to figure out.
This is something that even the client can ignore as all the team members are focused towards refining the functionalities of the app that no one really pays attention to the fact that a client may choose to uninstall it.
Lesson to be learned: No matter how embarrassing this may sound, but this happens quite often. Hence always setup uninstall instructions where the merchant should be redirected if he chooses to decline the subscription charge of your Shopify app. Make sure to have a clean page that provides any additional uninstallation instructions if needed and acknowledges the user’s intent.
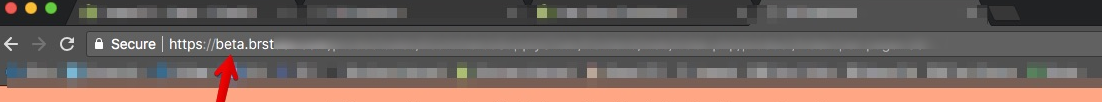
IX. Never use a beta server for submission
It is understandable to consider your app under development until the point it is actually hosted on the app store. Professional Shopify development companies utilize staging/beta servers to develop and test the app before deploying the final version on the client’s production server.
However, if you have planned to publish the app on the marketplace, then make sure you deploy it on the production server first and remove all mention of beta/staging/testing from the app.
Lesson to be learned: Any mention of beta/staging in your app would give a message that your app is not complete yet. Hence, make sure to submit a final version of your app to the Shopify review team, otherwise, they will humbly reject your submission.
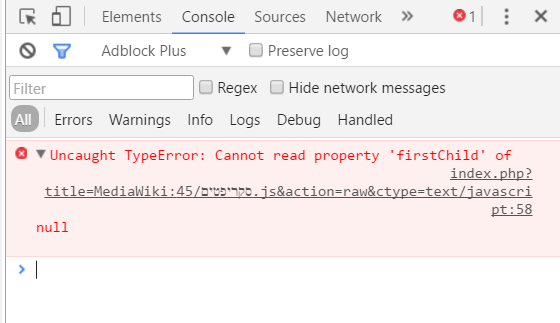
X. Optimize performance and clean the console
Quality of the app plays an equally important factor when it comes to getting your app approved for the Shopify marketplace. This includes keeping a minimal loading time of your app as well as not having any console errors at the time of submission.
Clearing up the console is one of the trickiest things to accomplish by using embedded apps, the URL of the store may get subjected to changes depending upon the logic implemented on completion of sales.
Console errors are mostly related to the PostMessage or DOM.
If these errors are generated during the time of the review, then you can assume that your app will be rejected.
Lesson to be learned: As per Shopify, the maximum load time for an app should be under 400 ms in order to get your app approved on the marketplace. In addition to this, always make sure that you provide an app that does not generate any console errors.
Final Words
Rejections are a part and parcel of the Shopify development process and there is no need of any panic if your app was rejected in the first attempt.
What’s reassuring is the fact that the Shopify team really co-operates with the developers by providing detailed insights into what went wrong during the review and why exactly the app was rejected. There is no reason why you can’t get your app approved if you avoid the pitfalls that we discussed and comply with the feedback of Shopify reviewer.
If you feel stuck at any point or need the help of professional Shopify team for development and Shopify app submission on the Shopify marketplace then contact us now through live chat or by filling up the contact form with your project details.
We are always available to help !!