7 UI/UX Best Practices to Design Event Streaming Websites Using Webflow
Do you know 4% of users leave websites due to the design issues? Design event streaming websites with renewed focus on UI/UX to build trust and create maximum impact. It isn’t just about listing business events—it’s about delivering a spectacular experience that captivates audiences and drives participation.
With virtual and hybrid events gaining popularity, applying UI/UX best practices is crucial to impress viewers and increase ticket sales. In this blog, our website developers share 7 actionable UI/UX tips to help you design event streaming websites using Webflow that enhance user experience and boost event success.
Let’s head straight to the action.
Why Choose Webflow to Design Event Streaming Websites?
Webflow offers an easy, no-code solution for building flexible, scalable event-streaming websites. It allows rapid design changes, seamless integrations, and high performance without coding complexities.

- Drag-and-Drop Customization: Built professional layouts without worrying about coding. em
- Responsive Design: Ensures seamless experiences across all devices, from desktops to mobile phones.
- Dynamic CMS: Perfect for managing speaker profiles, agendas, and sponsor content.
- SEO-Friendly Features: Optimize your event’s performance for maximum visibility in organic search results.
- Easy Integrations: Connect with third-party tools like ticketing systems, CRM platforms, and analytics.
With our Webflow experts, event businesses can build professional, high-performing video streaming websites without undergoing the exhausting traditional development.
Design Event Streaming Websites with 7 UI/UX Tips
Looks matter more than ever. A great event website design grabs attention and keeps users engaged. Discover 7 UI/UX best practices to build a professional event streaming website.
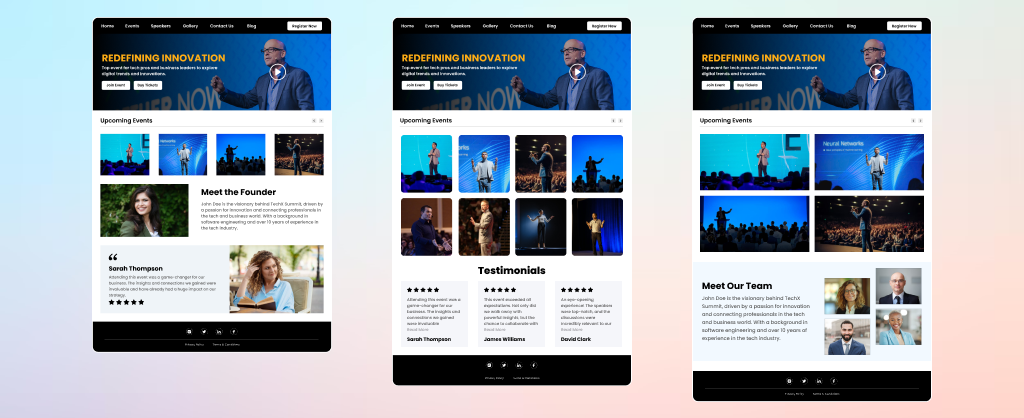
1. Structured Page Layouts for Intuitive Navigation
Design your event streaming website with a well-structured layout. It helps visitors find what they need quickly, thus improving user experience to boost ticket sales.

How to Implement:
- Scannable Sections: Structure pages with clear headings, proper spacing, and Webflow’s flexbox layout to improve readability and accessibility.
- Clear Navigation Menus: A well-structured menu can increase ticket purchases and reduce bounce rates. With Webflow’s Navbar, organize key sections like “Agenda” and “Speakers” for a smooth browsing experience. Add subtle glow effects to highlight active menu items to guide users.
- Consistent Grid System: Utilize Webflow’s grid editor to align content neatly across all devices. This ensures a uniform look and feel throughout the website.
2. Seamless Multimedia Integration
A whopping 4 million people are estimated to view live videos in 2025. Thus, adding multimedia content such as event videos and podcasts to your event website design can enhance your site’s online engagement.

How to Implement:
- Optimized Performance: Enable Webflow’s lazy loading feature to ensure media elements play when needed. This reduces buffering and enhances site speed.
- Dynamic Video Embedding: Add speaker interviews and event highlights using Webflow’s native video component. Integrate interactive overlays such as clickable CTAs (e.g., “Buy Tickets”) chapter markers, and in-video forms to boost user interaction.
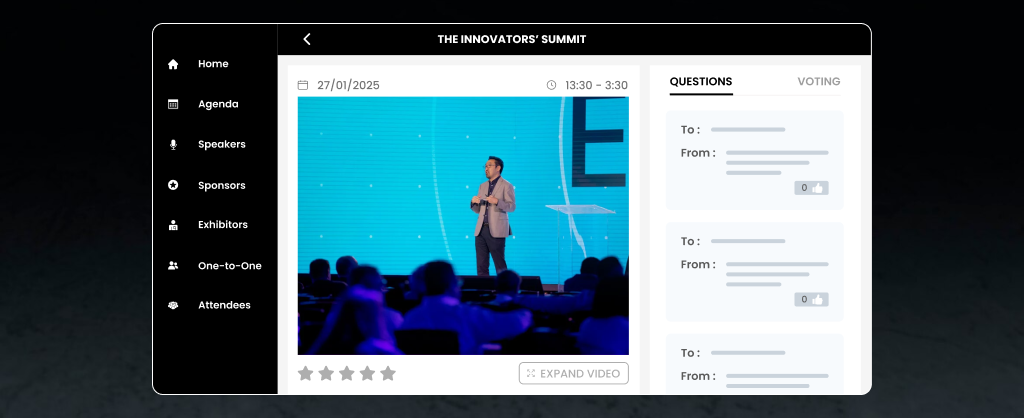
- Live Streaming Support: Use iframe integration to embed live sessions, from platforms like YouTube or Vimeo, ensuring smooth viewing without redirects. Enable session engagement tools like Q&A, live polls, and reaction buttons to foster real-time event engagement on the site.
3. High-Quality Imagery
Strong visuals create an engaging user experience and reinforce your brand identity in an evolving market. Go a step further. Use an AI-image enhancer and improve the visual content of your event streaming website.

How to Implement:
- Consistent Branding: Create a cohesive brand identity by applying the same colors, overlays, and filters. Experiment with subtle glow effects highlighting important elements like featured sessions and speaker profiles.
- Optimized Image Formats: Use Webflow’s built-in image compression tool to maintain quality without slowing down page load times. Webflow currently supports optimization of JPEGs, PNGs, and WEBPs and can convert them to AVIF or WEBP.
- Hero Images and Backgrounds: Apply Webflow’s parallax scrolling effects and soft shadow overlays to add depth and movement to background images.
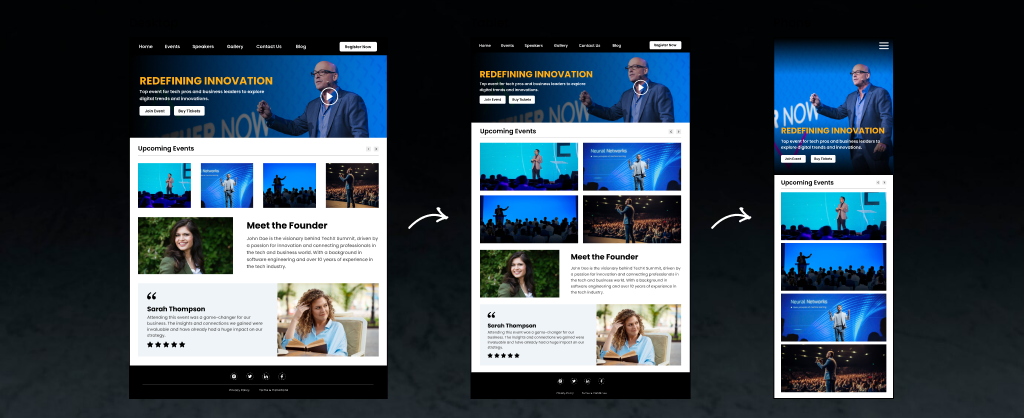
4. Design Event Streaming Websites for Mobile Devices
A mobile-friendly experience is a must while designing event streaming websites. Webflow offers responsive design tools to ensure your event streaming website is accessible via different devices.

How to Implement:
- Flexible Layouts: Use Webflow’s grid and flexbox systems to create adaptable layouts that fit all screen sizes. Example: Ensure ticket purchase buttons are prominent on both desktop and mobile.
- Optimized Media Handling: Webflow’s responsive image settings automatically adjust image sizes and resolutions.
- Fast Loading Speeds: Utilize Webflow’s lazy loading feature to prevent unnecessary data usage and reduce wait times, keeping mobile users engaged.
5. Animated Scrolls
Animations can make your event streaming website more dynamic and engaging. From scrolling effects to moving graphics, animations create playful aesthetics without affecting the site’s performance.
How to Implement:
- Inspired Animations: Leverage SVG animations within Webflow to present data, timelines, or sponsor highlights.
- Scroll-Based Animations: Implement scroll-triggered animations to guide users through event highlights and session details.
- Subtle Hover Effects: Apply hover effects to speaker profiles and buttons to provide immediate feedback. Example: Change the color of the button when the cursor hovers.
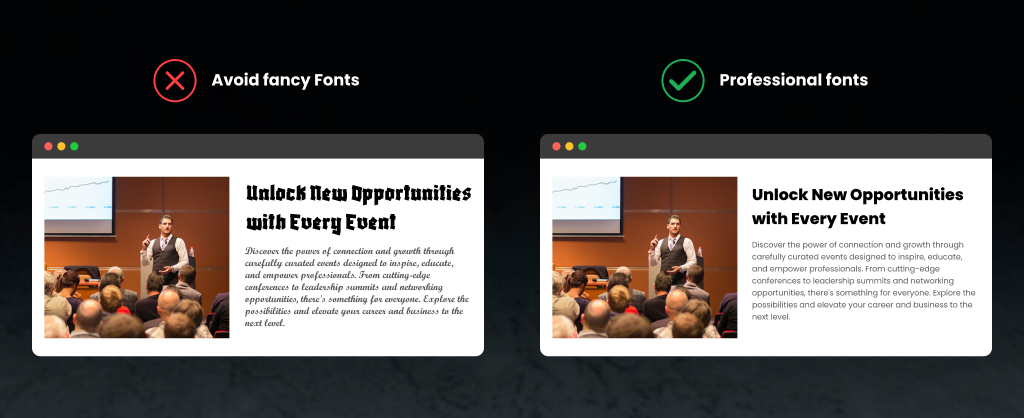
6. Consistent Branding & Typography
Over 50% of businesses credit brand consistency to their revenue growth. Design event streaming websites with a strong visual identity. It helps building a recognizable and trustworthy brand.

How to Implement:
- Unified Fonts and Colors: Use Webflow’s style manager to apply brand-aligned typography and color schemes throughout the event website. Example: Use bold fonts (e.g. Montserrat Bold or Oswald Bold) for session headers and lighter fonts (e.g. Roboto Light or Lora Light) for event descriptions.
- Content Hierarchy: Structure text with bold headlines and readable body text for readability using Webflow’s typography settings.
- Accessibility Standards: Ensure the text meets Web Content Accessibility Guidelines (WCAG), including proper contrast ratios (4.5:1 for normal text up to 24px) and font sizes for visually impaired users.
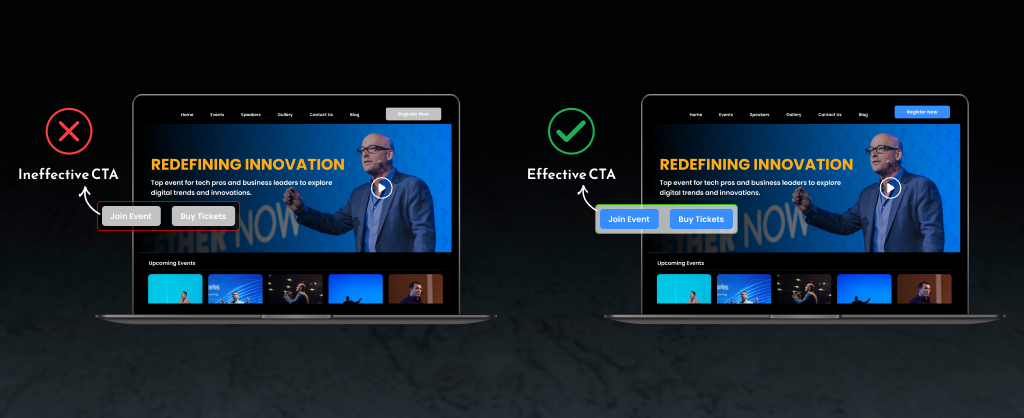
7. Optimized Call-to-Actions (CTAs)
Effective CTAs drive event registrations and boost engagement. For CTA optimization, three things matter the most: location, copy, and color. Webflow enables seamless placement and styling of CTAs for improving your site’s visibility and conversions.

How to Implement:
- High-Contrast Color: Use high-contrast, bold fonts for event schedules and call-to-actions to enhance readability. Example: A bold “Get Your Tickets” button in contrasting colors like blue, green, or red can make a difference.
- Strategic Placement: Position CTAs in high-visibility areas like the hero section, sticky headers, and content breaks using Webflow’s grid and flexbox layout.
- Actionable Copy: Write clear and compelling CTA text like “Reserve Your Spot” or “Book Your Seat” to encourage immediate action.
Key Challenges in Designing Event Streaming Websites
Designing a video streaming website for event planners comes with its own set of challenges. Addressing these effectively is crucial to delivering a glitch-free and engaging user experience.
1. Ensuring Seamless Live Streaming
Live events can experience buffering or lag, frustrating viewers. Implement cloud hosting and CDN services to prevent slow loading during peak times.
2. Scalability and Performance Optimization
Be prepared for unexpected traffic spikes with cloud-based auto-scaling solutions. They ensure stability and high-speed performance, even during peak event hours.
3. Real-Time User Engagement
Don’t just depend on videos. Go a step ahead by adding dynamic features like live Q&A, polls, and chat rooms to encourage active participation. It makes your streaming event more engaging and memorable.
Need help tackling these challenges? Our UI/UX design services are here to assist.
Design your Event Streaming Website with Us
Designing an engaging event streaming website takes more than great visuals. Implementing these UI/UX tips can help create high-performing video streaming websites that drive registrations and keep audiences engaged.
Ready to get started with our UI/UX design services? Whether you’re using Webflow, WordPress, or Shopify, our web development company can build a feature-rich video streaming website tailored to your event business needs.
Let’s bring your event website to life. Contact us today!
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter