Tailwind Vs Bootstrap: Finding CSS Framework for Your Project
If it comes to Tailwind Vs Bootstrap, which one would you choose? Most web developers find Tailwind CSS and Bootstrap the best CSS frameworks for web development. However, each has its pros and cons to determine what works for your specific project needs.
In this blog, we explore and compare Tailwind and Bootstrap, detailing their key features, benefits, and use cases to help web developers make the best decision for their projects.
Without further ado, let’s find out.
Tailwind Vs Bootstrap: Decoding Top CSS Frameworks 2024
What is Tailwind CSS?
Developed by Adam Wathan and released in 2017.

Tailwind CSS is a popular CSS framework for building professional websites efficiently and quickly. Based on the utility-first approach, Tailwind CSS provides pre-made styles to create highly customized designs without writing extra CSS.
Tailwind CSS reduces unnecessary CSS and thus delivers a lightweight, high-performance output. Also, its active community and integration options make it a favorite among website developers.
Key Features and Benefits of Tailwind CSS
- Utility-First Framework: Tailwind CSS builds innovative websites without leaving HTML files and writing custom CSS code.
- Comprehensive Utility Set: Tailwind CSS has a collection of ready-to-use utility classes for styling colors, fonts, spacing, flexbox, grid layouts, and more.
- Highly Customizable: Tailwind CSS uses a configuration file to customize the design—colors, fonts, and spacing. Developers don’t have to write custom CSS codes.
- Responsive Design: Tailwind CSS has pre-built responsive utility classes to create mobile-first designs for outstanding user experience across devices.
- PurgeCSS Integration: Tailwind CSS purge CSS feature eliminates unused styles in production, resulting in a lean and efficient CSS file for faster loading.
- Flexibility and Creativity: Tailwind CSS empowers developers to engineer innovative UIs from scratch. No restraint, go all-creative with web designs.
- Dark Mode Support: Tailwind CSS has built-in support for creating a dark mode version of your websites.
What is Bootstrap?
Developed by Mark Otto and Jacob Thornton and released in August 2011.

Bootstrap is a traditional front-end CSS framework for building beautiful, responsive websites. Created by Twitter, Bootstrap is commonly used by beginners and experienced website developers.
Bootstrap’s component-based approach helps developers quickly create consistent and visually appealing interfaces. Its flexible grid system ensures layouts that adapt to different screen sizes.
Moreover, the combination of powerful tools, strong community support, and extensive documentation makes Bootstrap a valuable asset for front-end developers.
Key Features and Benefits of Bootstrap
- Class-Based Approach: Bootstrap allows developers to apply predefined classes to elements quickly, accelerating development and ensuring design consistency.
- Responsive Grid System: Bootstrap’s 12-column grid builds content layouts that adjust to different screen sizes and devices.
- Pre-Built Components: Bootstrap includes various ready-made UI elements—buttons, navigation bars, modals, and forms. This component library enables developers to easily integrate common elements into their projects, saving time and efforts in coding.
- Responsive Utilities: Bootstrap provides utilities for controlling visibility, alignment, spacing, and styles across various screen sizes.
- Customizable: Bootstrap’s in-built customization options enable design modifications to fit your project’s style.
- JavaScript Plugins: Bootstrap offers numerous JavaScript plugins like modals, dropdowns, and tooltips to enhance website interactivity.
- Comprehensive Documentation: Bootstrap’s detailed, user-friendly documentation caters to both beginners and experienced developers.
Similarity between Tailwind CSS and Bootstrap
Utility Classes: Tailwind CSS and Bootstrap possess utility classes to style elements in HTML, reducing the dependency on custom CSS.
Responsive Design: Tailwind CSS and Bootstrap are designed with a mobile-first approach. They use responsive utilities to create layouts that adapt to various screen sizes.
Prebuilt Components: Tailwind CSS and Bootstrap offer a library of predefined components such as buttons, grids, and navigation elements for quick design implementation.
Customization: Tailwind CSS and Bootstrap are customizable but to different extents. Tailwind uses a tailwind.config.js file to customize the default settings. On the other hand, Bootstrap leverages Sass variables to control various aspects of designing.
Cross-Browser Compatibility: Tailwind CSS and Bootstrap ensure that websites built with them work flawlessly across browsers such as Chrome and Microsoft Edge.
Technology Integrations: Tailwind CSS and Bootstrap integrate seamlessly with modern front-end frameworks, back-end systems, CMS platforms, and many build tools.
Community and Ecosystem: Tailwind CSS and Bootstrap have large, active communities with a repository of tools, extensions, and third-party resources.
Tailwind Vs Bootstrap: Comparing Top CSS Frameworks 2024
| Key Parameters of Comparison | Tailwind CSS | Bootstrap |
|---|---|---|
| Design Philosophy | Tailwind uses the utility-first approach to create unique designs. Developers can implement low-level utility classes directly into HTML to build custom UIs. | Bootstrap follows a component-based design philosophy. It offers pre-designed components with pre-styled elements for creating clean and cohesive UIs. |
| Setup | Tailwind CSS uses Node.js and npm for installation and setup. Developers use a configuration file (tailwind.config.js) to customize the default settings. | Bootstrap can be installed using npm or simply including a CDN link in the HTML files. The simple and straightforward process makes it a great choice for beginners. |
| Performance | Tailwind CSS ensures optimized performance; all thanks to its purge utility feature for removing unused CSS classes in production builds. This makes Tailwind CSS highly efficient and scalable for large-scale projects. | Bootstrap’s default files can be large. They include pre-built components, utilities, and styles. Developers can reduce the heavier CSS footprint using Sass variables to compile selected components and utilities. |
| Customization | Tailwind CSS is highly customizable, providing granular control over design. Developers use the tailwind.config.js file to customize or override the default settings. | Bootstrap is customizable but requires Sass variables to achieve the desired look. It’s preferred to create a unified design across projects as it may not offer the same level of control as Tailwind. |
| Flexibility | Tailwind CSS provides maximum flexibility in building scalable websites. Its utility-first approach allows custom layouts without being limited by pre-built components. Also, developers can create custom utility classes and plugins for varying project needs. | Bootstrap is built around reusable, prebuilt components. They offer structure and consistency but may limit flexibility for highly unique designs. Developers can modify design styles beyond default settings using Sass variables. |
| File Size | Tailwind’s file size is initially large due to its giant set of utility classes. However, its built-in PurgeCSS functionality removes unused CSS during production. This results in a highly optimized, small CSS file. | Bootstrap has predefined components and styles that increase the file size. Though they are customizable, the file size may still be heavier than the Tailwind setup, especially if unused styles aren’t excluded. |
| Development Speed | Tailwind’s utility-first approach enables the direct implementation of styles in HTML files, eliminating the need for custom CSS. This leads to faster prototyping and reduced web development time. | Bootstrap provides pre-designed components for quick implementation. However, customization beyond the default settings needs more time and may slow web development. |
| Learning Curve & Community Support | Tailwind has a steeper learning curve. However, once understood, it becomes highly efficient for custom designs. Tailwind has a growing community with educational resources. | Bootstrap’s learning curve is gentler. It’s relatively easier for beginners. With a large and established community, Bootstrap offers plenty of support, themes, and third-party resources. |
| Use Cases | Tailwind is a modern CSS framework, best suited for highly customized UI designs. | Bootstrap is a traditional CSS framework, ideal for unified and consistent UIs. |
Tailwind Vs Bootstrap: Our Practical Solutions
At The Brihaspati Infotech, we build professional websites powered by both Tailwind and Bootstrap. Here are two examples demonstrating our frond-end development prowess using Tailwind CSS and Bootstrap framework.
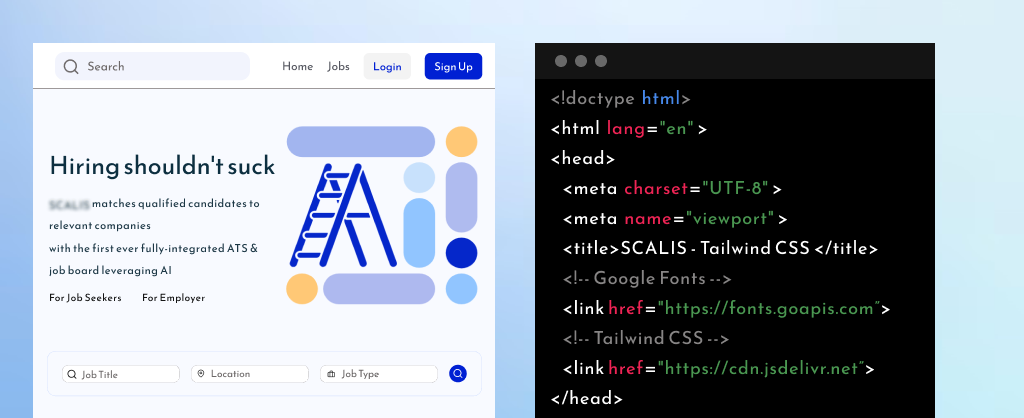
Front-End Development by Tailwind CSS
We collaborated with a leading HR software company to create a sleek, professional website using Tailwind CSS. Tailwind’s modern utility-first approach helped our developers build a custom, responsive site.
Here’s a code snippet for the home page.

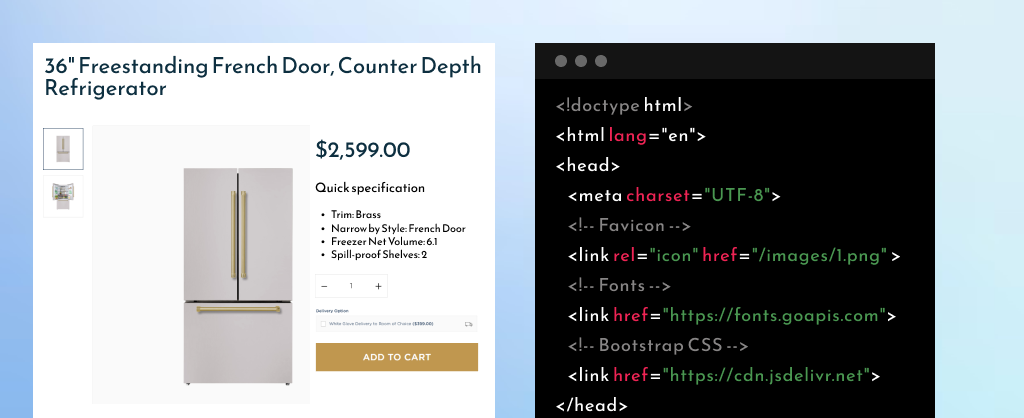
Front-End Development by Bootstrap
We used Bootstrap to develop a responsive, visually appealing website for a well-known US white goods retailer. Bootstrap’s front-end framework ensured a seamless user experience across devices and streamlined website development.
Here’s a code snippet from one of the product pages.

Tailwind Vs Bootstrap: Select CSS Framework Right for Your Project
Each project is unique and thus it’s important to find the best CSS framework for your project needs. Bootstrap is ideal for building standard business websites. Whereas Tailwind CSS is a perfect choice for creating modern, highly customizable websites and web applications.
Take a look at where you can use the two CSS frameworks.
When to Use Tailwind CSS
- Highly Customized Designs: Tailwind CSS is great for projects requiring unique, bespoke designs. Its utility-first approach empowers developers with complete control over design. Build complex, custom designs without writing custom code, isn’t amazing?
- Design System Flexibility: Tailwind CSS stands out when it comes to maintaining consistency in brand design. Its configuration file enables developers to customize design, from colors and typography to spacing and breakpoints.
- Performance-Optimized Projects: Tailwind CSS is a performance-driven front-end development framework. It uses the PurgeCSS feature to remove unused CSS and create a small file for better performance.
- Rapid Prototyping: Tailwind CSS creates stunning interfaces quickly and efficiently. This is especially useful in projects where the design is likely to evolve frequently.
When to Use Bootstrap
- Standardized Design: Bootstrap is your go-to framework for building consistent UI interfaces. all thanks to its pre-designed components that create a professional-looking website.
- Corporate or Enterprise-level Projects: Bootstrap enforces consistent design patterns for large-scale projects. This uniformity works for companies looking for a consistent user experience and brand identity across all their digital assets.
- Fast Development: Bootstrap’s ready-to-use components and responsive grid system expedite web development. It’s ideal for projects that prioritize functionality over custom design.
- Beginner-Friendly Framework: Bootstrap’s ease of use, comprehensive documentation, and large community make it an excellent choice for new and aspiring front-end developers.
Frequently Asked Questions
Tailwind CSS is preferred for custom designs. Its utility-first approach allows developers to build unique styles directly in your HTML, faster and efficiently.
On the other hand, Bootstrap depends on pre-built components and styles for web development. Developers use Sass variables to customize pre-built design elements such as colors, spacing, and fonts. However, it would take longer than usual.
Bootstrap is more beginner-friendly than Tailwind CSS. It is one of the oldest web development frameworks with pre-built components and comprehensive documentation.
On the other hand, Tailwind is a modern CSS framework with a steeper learning curve for beginners. However, developers enjoy more control over styling with Tailwind.
Tailwind CSS is better for performance optimization. It has many built-in tools like PurgeCSS to remove unused CSS in production, resulting in faster loading speed. Bootstrap can be optimized but requires exhaustive efforts to remove unnecessary components.
Yes, you can customize the design using Bootstrap’s pre-built components. Developers can use Sass variables or add custom CSS to override the default styles to match your specific branding and design preferences. Moreover, this expedites the front-end web development for your project. Schedule an appointment with one of our website developers and get started.
Tailwind Vs Bootstrap: Ready to Choose?
Tailwind and Bootstrap are the top CSS frameworks, 2024. Choosing one out of the two depends on your project’s specific needs.
- Tailwind CSS is your best bet if you want a highly customized, unique design with full control over styling. It’s fantastic and of course, super-fast to build websites.
- Bootstrap is ideal for projects focusing on web dev speed and design consistency. Its extensive library of pre-built components encourages the rapid development of basic UIs.
At TBI, our eCommerce developers use Tailwind CSS and Bootstrap to deliver top-tier front-end development solutions to startups, SMEs, and enterprises. Schedule an appointment with one of our web developers and get started.
Stay Tuned for Latest Updates
Fill out the form to subscribe to our newsletter