Gatsby with WordPress: Fast, Responsive Static Website Development

Having an online presence for your business is rewarding. With popular content management platforms such as WordPress, merchants find it easy to manage their website content and the way the customers see their business. However, there is more to managing a professional website than this.
A recent post by Hubspot confirms,
The first 5 seconds of page loading time have the highest impact on conversion rates.
While it is easier for website developers who can experiment with the code and optimize the page load time, technically naive website owners have a hard time figuring out the issues. And that is when they reach out to web development experts to find a solution.
Recently, our advanced Javascript development agency, The Brihaspati Infotech, built a static website on WordPress with Gatsby for our client. The development led to a lightweight website design boosting the page load speed by manifolds.
Through this blog, we will get insights into the upsides of a static website design and how Gatsby helped us in delivering a mobile responsive site.
Gatsby with WordPress: Need for Static Site Generation
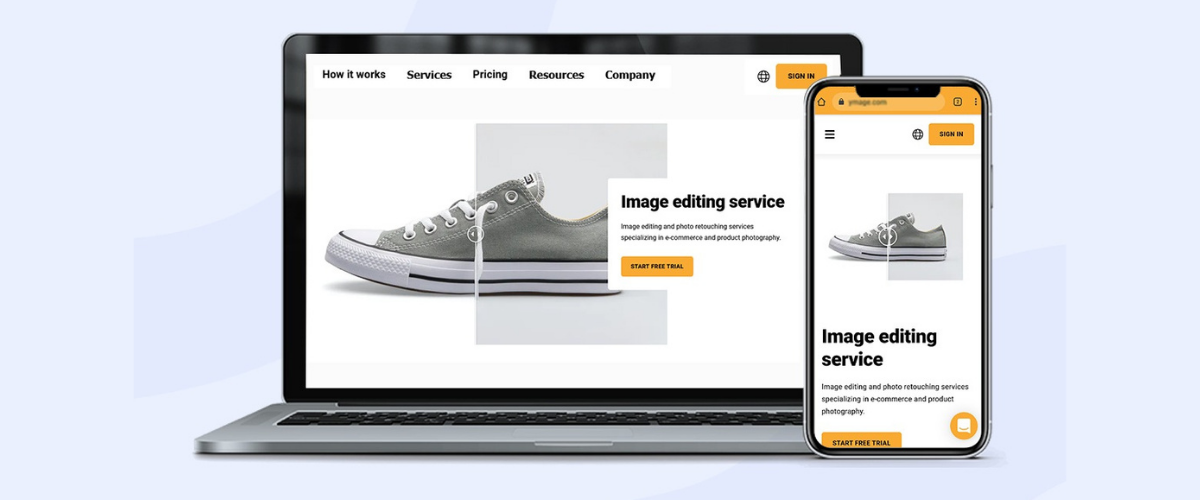
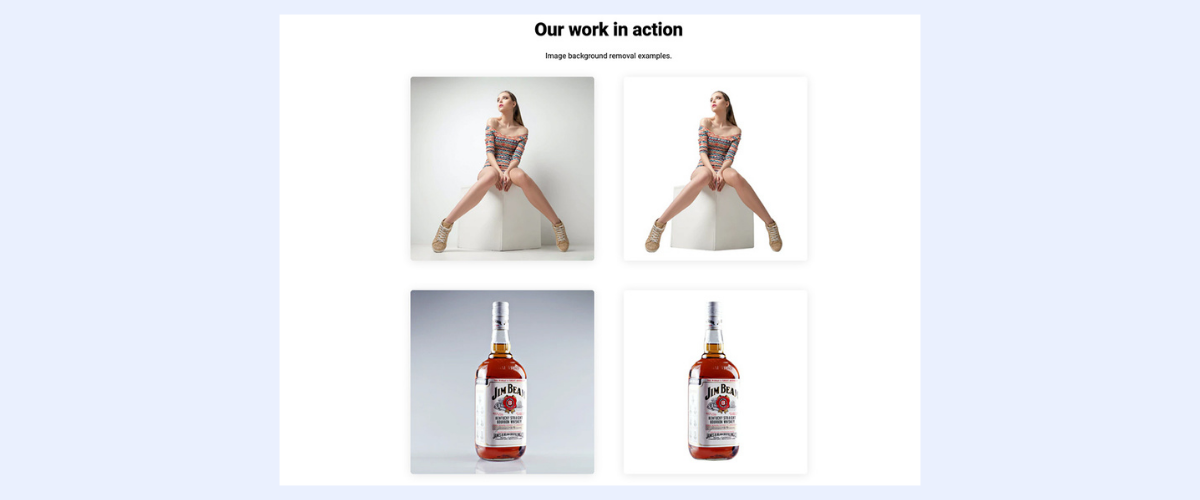
The client owns a professional WordPress site to offer outsourced image editing services. It is a third-party agency that edits pictures on behalf of customers. End-users upload the pictures to the website and the client converts them to professional pictures (especially for marketplace product portfolios). The list of their services is really long and so is the content.
The website was based on plain WordPress. The previous theme offered a close-knit architecture with the backend resulting in frequent exchange of queries. Every action on the front end extensively involved the WordPress platform for processing information.
WordPress is implemented with PHP which requires more efficient ways to maintain it. Advanced JavaScript technologies such as React make an excellent choice here.
In general, WordPress needs to interact with a long list of systems like MySQL and Apache to construct a page. With the growing traffic on the website, requests grew and so did the page load time.
We found our answer in Static content generation. Static content is relatively light on the system resources while serving massive requests. The content uses Content Delivery Networks (CDNs) and serves the local users in a snap. But then again, it is not meant for technically naive admins.
How do we use Gatsby with WordPress to build Static Website?
The ease of content editing on WordPress and the benefits of static site generation- Gatsby brings the best of the two worlds. We delivered the WordPress static site with Gatsby with the following steps:
- Created a Gatsby Site
- Integrated client’s WordPress with the Gatsby site
- Fetched the URLs
- Created templates for pages and posts
- Fetched posts with GraphQL
The final website design was thus freed from WordPress operations while still being a part of it. The page load time has significantly improved, hence boosting the response for animations.
Gatsby is comparatively new to website developers. With nearly 50000 stars on Github, the technology has gained quick attention from developers and website owners alike. While there are numerous reasons to adopt this React-based framework, one factor that makes it highly popular is the page loading speed and the flexibility it offers while building websites.
Development of Static site with Gatsby and WordPress
Gatsby behaves more like a web app, which stores enormous data in the browser, than a mere framework for creating websites. The React-based framework pre-fetches information from the data source. In our case, it is the existing WordPress site with links.
Our experts have created custom scripts to manage this. The script triggers Gatsby to create pages for each link from the WordPress site. The custom scripts further process GraphQL queries to fetch the post publishing dates and the author names, as shown below:
Our solution can now fetch all the pages well before time, which saves the website from triggering the WordPress backend every now and then.
An additional benefit Gatsby offers here is to render the pages even when your WordPress is down. Now that Gatsby has already stored all the pages in the browser, the website no more relies on your server to find the pages.
Gatsby with WordPress: Retrieving Content from WordPress
Gatsby is capable of fetching data from a variety of sources. The framework offers a WordPress REST API plugin for a smooth exchange of data. The API is capable of fetching information from every endpoint and thus the content stored by them.
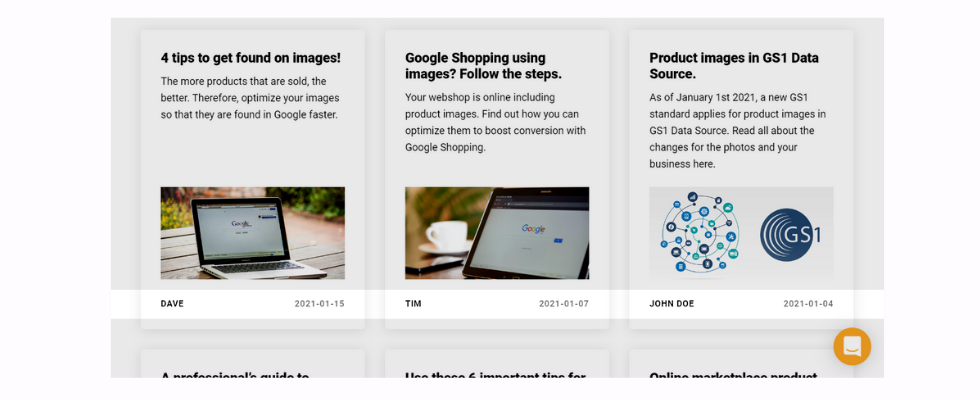
We have customized the APIs to fetch the right amount of data from the client’s website. The custom API can now fetch the blog content, thumbnail pictures, blog images, and headings. The custom API ensures that no data is lost in the process and the newly designed website offers a pleasant UI experience.
Further possibilities of integrating Gatsby with WordPress
- Responsive design: Our experts have ensured that the final website offers a uniform user experience across all devices. The action buttons and the content is optimized for all the screen sizes.
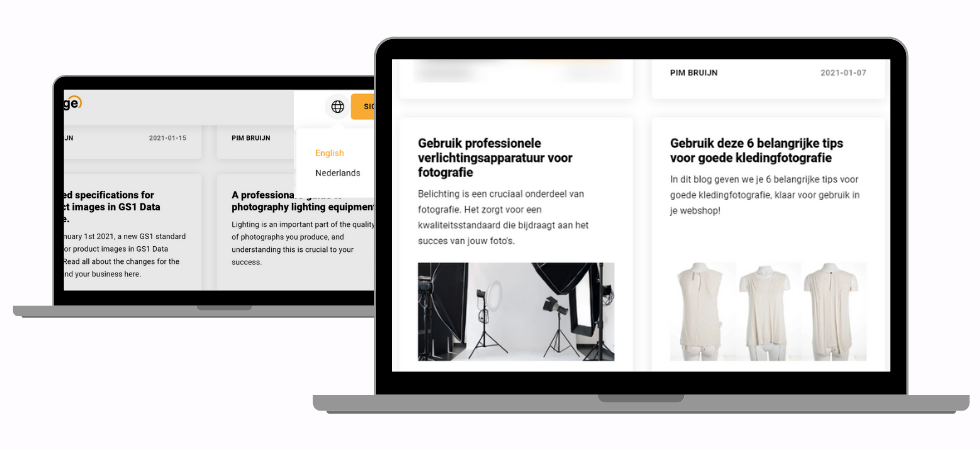
- Multilanguage support: Websites that speak native languages feel more personalized for users. However, managing a content-heavy website with multiple languages is often challenging.
Our experts have used their experience in developing multilingual websites to get the Gatsby static site for multiple languages. The website fetches translations from English and Dutch JSON files, which are managed separately.
- Generate PWA
Gatsby furthers its abilities for offline access to new-age features like PWA. As a result, owners can provide native-app-like features for their users on the website.
Our client’s website can be downloaded on mobile phones like a regular native app and can be accessed even in the absence of internet connectivity.
Our experience with Headless WordPress
This wasn’t the first time when our experts were asked to offer a decoupled CMS. Our web developers have previously created websites with a headless approach. The approach not only saved the backend from getting overloaded but also boosted the response time leaving the customers with a pleasant user experience.
In one of our recent blogs, we have discussed Headless Magento 2 Store development. Our experts made it a success using VueStorefront on the Magento2 platform.
Gatsby with WordPress: Final Words on Static Website Development
React-based frameworks are here to stay. With Javascript languages being highly popular among developers, the learning graph for these frameworks is relatively low. As a website owner, you can’t ignore the excellent user interface these frameworks can offer to your traditional website.
If you too are looking to replace your existing WordPress infrastructure with a headless approach or a static website to accelerate the page load speed, you can contact us today.